تو وردپرس و طراحی سایت تازهوارد هستی؟ اصلا نگران نباش! تو این آموزش طراحی سایت وردپرس با المنتور قرار هست بطور قدم به قدم و کامل یاد بگیری که چطور یک وبسایت وردپرسی رو با استفاده از المنتور طراحی کنی.
تو این مطلب آموزشی از قدم اول از انتخاب نام دامنه و هاست گرفته تا طراحی هدر و فوتر و غیره بهت یاد میدم چطور خودت همه رو انجام بدی. همچنین درباره بهینه سازی سایت یا همون سئو هم برات میگم تا بتونی درک کاملی از تمام اجزای ضروری یک وبسایت وردپرسی داشته باشی. اگر آمادهای بزن بریم!
شروع کار با وردپرس
شاید از خودتون بپرسید که چرا من باید از وردپرس برای طراحی سایتم استفاده کنم. خوب این سوال بسیار خوبی هست که من میخوام پیش از شروع آموزش طراحی سایت وردپرس با المنتور درباره برخی ویژگیهای مهم و جذاب وردپرس براتون بگم که باعث ایجاد تمایز با رقبای همردیف خودش شده.
شما مالک هستید نه مستاجر
یکی از مهمترین دلایل استفاده از وردپرس این هست که شما برخلاف بسیاری از سایتسازها که شما را به نوعی به اسارت در میاورند، کاملا مالک وبسایت خود و مدیر کامل محتوای خود خواهید بود. این بدین معنی است هر موقع بخواهید میتوانید وبسایت خود را از بین ببرید، محتوا را تغییر بدهید، طراحی رو زیر و رو کنید و حتی سایت را از هاستی به هاست دیگر انتقال دهید.
وردپرس یک پلتفرم منبع باز یا open source هست که شما مالکیت و کنترل کامل بر محتوای خودتون خواهید داشت.
منعطف و قابل تنظیم
وردپرس طیف وسیعی از قالبها و افزونههای مختلف رو ارائه میکنه که به شما این امکان رو میده تا وبسایتی رو طراحی کنید که کاملا مختص به خودتون باشه. هزاران ویجت و افزونه وجود دارند که باعث میشه طراحی دقیق با عملکرد عالی رو برای سایتتون ایجاد کنید که در ادامه آموزش طراحی سایت وردپرس با المنتور با آنها آشنا خواهید شد.
سازگاری با المنتور و ووکامرس
اگر دنبال طراحی سایت بدون کدنویسی هستید بیتردید وجود افزونه المنتور برای شما یک نعمت هست. یک افزونه سایت ساز Drag & Drop که کار رو برای هر طراحی چه مبتدی چه حرفهای ساده و لذت بخش میکنه. وردپرس با این افزونه سازگاری کامل داره و دست شما رو برای خلق یک سایت زیبا باز میکنه.
در کنار المنتور هم ووکامرس یک سیستم راهانداز فروشگاه اینترنتی هم سازگاری عالی با وردپرس داره. بنابراین ایجاد یک فروشگاه اینترنتی خوش فرم نیز با ووکامرس در وردپرس امکانپذیر است.
وجود یک اجتماع بزرگ
گاهی اوقات شما سراغ پلتفرمهایی میروید که مصرفکننده زیادی ندارد. مثل خدمات خودرو. وقتی یک ماشین چینی جدید وارد بازار میشود مثل دیگنیتی خب طبیعی است که تعمیرگاه و لوازم آن به وفور یافت نشود. اما وردپرس نه از لحاظ کیفی بلکه از لحاظ کمیتی پراید است. ۴۳% وبسایتهای حال حاضر دنیا وردپرسی هستند. این خبر خوبی است.
بنابراین وردپرس حاوی یک اجتماع بزرگ از افراد متخصص است که بارها مشکلات و سوالات را در قالب ویدیو و متن و غیره پاسخ دادهاند. شما در این اجتماع تنها نخواهید بود و بخوبی پاسخ نیازهایتان را خواهید یافت.
شاید سایتسازهای زیادی مثل Wix وجود داشته باشند که مدعی رقابت با وردپرس هستند اما وردپرس یک پلتفرم کاملا رایگان است که بخوبی حس مالیکت تام را به وبمستر خواهد داد. نه نیازی به پرداخت هزینه هست نه ترسی از بابت از دست دادن سایت. در ادامه آموزش طراحی سایت وردپرس با المنتور به تفضیل به بخشهای مختلف خواهم پرداخت.
هزینه یک سایت وردپرس چقدر است؟
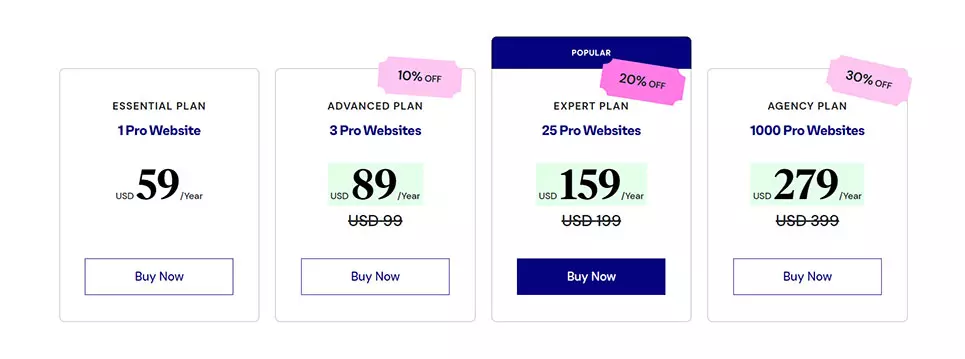
برای راهاندازی یک وبسایت تحت وردپرس شما لازم نیست حتی یک ریال برای پلتفرم وردپرس پرداخت کنید. شما میتوانید وردپرس را از سایت آن دانلود نمایید. اما برای اینکه این وبسایت دیده شود لازم هست که یک دامنه و هاست تهیه کنید و همچنین یک سری افزونه پریمیوم برای طراحی بهینه نیاز دارید. مثلا اگر قصد دارید از افزونه المنتور پرو برای طراحی استفاده کنید میتوانید از المنتوریها نسخه بینهایت المنتور پرو را تهیه کنید.
برای تهیه هاست و دامنه هم میتوانید از سایت با کیفیت نت افراز استفاده کنید و یک هاست قدرتمند و دامنه مناسب با پشتیبانی عالی تهیه کنید. بنابراین با درک واضحی از هزینههای ابتدایی سایت وردپرسی بیایید مراحل ضروری برای آموزش طراحی سایت وردپرس با المنتور را بررسی نماییم.
آنچه پیش از شروع آموزش طراحی سایت وردپرس با المنتور نیاز داریم!
همانطور که گفته شد پیش از شروع نیاز هست مقداری هزینه کنید و اساس کار طراحی را ایجاد کنید. در این قسمت از آموزش طراحی سایت وردپرس با المنتور به ۲ جزء مهم اشاره خواهم کرد: دامنه و انتخاب نام و میزبانی وب یا همون هاست. در ادامه به هر بخش بطور دقیق اشاره میکنم که چطور انتخاب مناسبتری داشته باشید. .
نام دامنه
نام دامنه در واقع همان آدرس وبسایت شما www.name.com است. این ضروری ترین چیزی است که وبسایت شما به آن برای دیده شدن توسط افراد و همچنین بررسی الگوریتمهای گوگل به آن نیاز است. این بخش ارتباط مستقیمی با هویت برند شما خواهد داشت.
نکات مهم برای انتخاب دامنه
برای اینکه یک دامنه مناسب را انتخاب کنید رعایت چند نکته که در این آموزش طراحی سایت وردپرس با المنتور آمده است میتواند کمک کننده باشد:
کوتاه و یادآورنده:
ترجیحا سعی کنید نام دامنهای را انتخاب کنید که کوتاه باشد یعنی تعداد کاراکترهای کمتری در آن استفاده شده باشد و همچنین یادآورنده باشد. مثلا دقت کنید وبسایت Moz که یک ابزار آنالیز دیجیتال مارکتینگی محسوب میشود ضمن کوتاهی احتمال از یاد رفتن آن بسیار پایین است.
حاوی کلیدواژهها باشد:
برخی اوقات این امکان وجود دارد که برند شما حاوی کلیدواژه کسب و کارتان باشد. بطور مثال کلیدواژه Elementor مهمترین انتخاب برای سئو سایت المنتوریهاست. به همین علت نام دامنه ما elementorr.ir است که نزدیکترین انتخاب به المنتور میباشد. پس اگر چنین شرایطی دارید پس شانس انتخاب گزینه مناسب را دارید.
پسوند مناسب:
یکی از مهمترین چالشهای موجود برای وبمستران در انتخاب دامنه انتخاب پسوند مناسب است. اینکه پسوند .com یا .ir مناسب است یا سایر پسوندها. تا اینجا با توجه به تجربهای که بدست آوردم این پسوندها برای موتور جستجوها همچون گوگل فاقد اهمیت هست و بطور کلی محتوا در درجه اولویت بررسی قرار دارد. پس اینکه .ir یا .com انتخاب کنم چندان اهمیتی ندارد.
از طرفی با توجه به اینکه کشور ما درگیر تحریمهای گوناگون هست ترس از اینکه خود کشور پسوندهای .com را تحریم کنید یا از بیرون .ir را تحریم کنند موجب میشود انتخاب مناسب نداشته باشیم. پیشنهاد من این هست اگر دامنه انتخابی شما در هر دو پسوند آزاد است هر دو را تهیه کنید.
حاوی نام برند:
اگر به هویت برند خود اهمیت بدهید شاید انتخاب دامنه همنام با نام برند کسب و کار شما کار صحیحی باشد. مثلا ببینید که ملی پیامک melipayamak.com از هویت برند خود همزمان با کلیدواژه پیامک استفاده کرده است که کاملا انتخابی هوشمندانه است. مثلا برای کسب و کار المنتوریها دامنه elementoriha میتوانست در صورت موجود بودن انتخاب بهتری باشد. اما همچنان دامنه ما ویژگیها دیگری دارد که بیان آن در این مطلب اهمین چندانی ندارد.
میزبانی وب
زمانی که شما دامنه مورد نظر رو تهیه کردید احتیاج به فضایی برای ذخیرهسازی اطلاعات دارید. این کار رو هاست انجام میدهد. شبیه به کاری که هارددیسک روی لپتاپ شما انجام میدهد. برای انتخاب یک هاست مناسب بخصوص در ابتدای مسیر آموزش طراحی سایت وردپرس با المنتور نیاز دارید تا میزبانی رو انتخاب کنید که حرفهای و قابل اعتماد باشد. در ادامه توضیحات بیشتری درباره هاست خواهم داد.
میزبانی اشتراکی:
اگر شما بدنبال یک پلن اقتصادی هستید احتمالا میزبانی اشتراکی شما رو وسوسه کنه. این نوع سرویس به این صورت هست که یه هاست بزرگتر بین چندین مشتری تقسیم میشود. با اینکه این نوع از میزبانی مقرون بصرفه است اما هزینههای پنهانی مثل منابع محدود، عملکرد کُند سایت و کاهش امنیت رو داشته باشه. اما خب شاید برای شروع کار این سرویس گزینه مناسبی باشه که معمولا با کنترلپنلهایی همچون cPanel و یا Direct Admin مدیریت میشود.
میزبانی مدیریتشده وردپرس:
این نوع سرویس بطور اختصاصی برای وردپرس ایجاد شده است. اگر بدنبال سرویس مناسب برای سایت وردپرسی خود هستید قطعا این نوع سرویس اختصاصی عملکرد بهتری برای شما دربر خواهد داشت.
میزبانی سرور مجازی:
این نوع سرویس یعنی VPS فضای اختصاصی رو به کاربران آنها میدهد اما از جهتی نیاز به اطلاعات فنی بالاتری دارد. اگر دنبال سرعت و حجم های مناسب و اختصاصی هستید این نوع میزبانی برای شما مناسبتر است اما اگر تجربه فنی بالایی ندارید و با چنین سرویسهایی کار نکردید به هیچ عنوان پیشنهاد نمیدهم که از آن استفاده کنید.
زمانی که شما سرویسی را برای میزبانی وب خود تهیه کردید یک پنل کاربری در اختیار شما قرارداده میشود که میتوانید با میزبان خود نیز در ارتباط باشید. راهنماییهای لازم از سمت میزبان خود به شما داده خواهد شد.
در ادامه آموزش طراحی سایت وردپرس با المنتور روند گام به گام برای ساخت یک وبسایت را بررسی خواهیم کرد.
دانلود و نصب وردپرس فارسی
در این بخش از آموزش طراحی سایت وردپرس با المنتور به نحوه دانلود و نصب وردپرس فارسی میپردازیم. معمولا برای شروع کار با وردپرس ما ۲ روش استفاده میکنیم. یا به سراغ بستههای نصبی قالبهای خریداری شده میرویم یا وردپرس فارسی را نصب میکنیم.
بسته نصبی
اگر شما هم به سراغ سایتهای فروش قالب آماده وردپرس رفته باشید احتمالا در دستهبندیهای مختلف مثل آموزش، شرکتی و غیره سایتهای آماده رو مشاهده میکنید. اکثر این سایتها که به قالبهای وردپرسی معروف هستند با استفاده از المنتور یا ویژوال کامپوزر یا HTML آماده شدهاند.
اگر یکی از این قالبها را خریداری کنید میتوانید یا پوسته آن را نصب کنید و یا اگر سایت جدیدی هستید از قالبهای نصبی استفاده کنید. بدین شکل که فقط فایل زیپ مربوط به قالب نصبی به همراه فایل installer.php را نصب میکنید و مراحل نصب وردپرس را پیش میگیرید. که ما در این آموزش طراحی سایت وردپرس با المنتور از این بخش صرف نظر میکنیم چرا که بخش بعدی برای شما جذابتر و آموزندهتر خواهد بود.
وردپرس فارسی
برای اینکه بتوانیم یک وبسایت تحت وردپرس داشته باشیم که با المنتور طراحی شود باید وردپرس فارسی را در هاست خود اجرا کنیم. همچنین شما میتوانید وردپرس انگلیسی را نیز نصب و بعد از طریق مخزن وردپرس آن را فارسی نمایید، اما از آنجایی که قالب فارسی شده وردپرس بسیار بهینه برای شما آماده شده است لزومی به انجام آن نخواهد بود.
برای نصب وردپرس ابتدا به سایت وردپرس فارسی میروید و آخرین نسخه را نصب میکنید. فایل زیپی که در اختیار دارید را اکسترکت میکنید و در هاست خود در مسیر file manager/public_html بارگزاری میکنید.
سپس فایل زیپ جدید را از حالت فشرده خارج میکنید. و فایل زیپ را حذف مینمایید. و سپس طبق ویدیوی زیر شروع به نصب مینمایید.
جــدید
جــدید
جــدید
جــدید
جــدید
برای نصب وردپرس احتیاج دارید تا یک پایگاه داده یا DataBase بسازید که بطور کامل و دقیق مراحل آن در ویدیو فوق نمایش داده شده است.
ورود به پیشخوان وردپرس
برای ورود به پیشخوان وردپرس کافیست آدرس sitename.com/wp-admin را در مرورگر خود وارد کنید تا برای ورود به پیشخوان وردپرس با استفاده از نام کاربری و رمز عبور خود اقدام نمایید.
خب به همین سادگی شما موفق شدید تا وردپرس را نصب کنید و به داشبورد خود وارد شوید. در ادامه آموزش طراحی سایت وردپرس با المنتور درباره تنظمیات ابتدایی وردپرس اشاره مینمایم.
پیکربندی تنظیمات اولیه وردپرس
حالا که در آموزش طراحی سایت وردپرس با المنتور آموختید که چطور وردپرس را نصب کنید و وارد پیشخوان وردپرس شدید، وقت آن رسیده تا یکسری تنظیمات اولیه را پیکربندی و اصلاح کنیم تا یک سایت حرفهای را برای طراحی داشته باشیم. بریم با هم ببینیم که چه تنظیماتی را بایستی پیکربندی کنیم.
عنوان و برچسب سایت
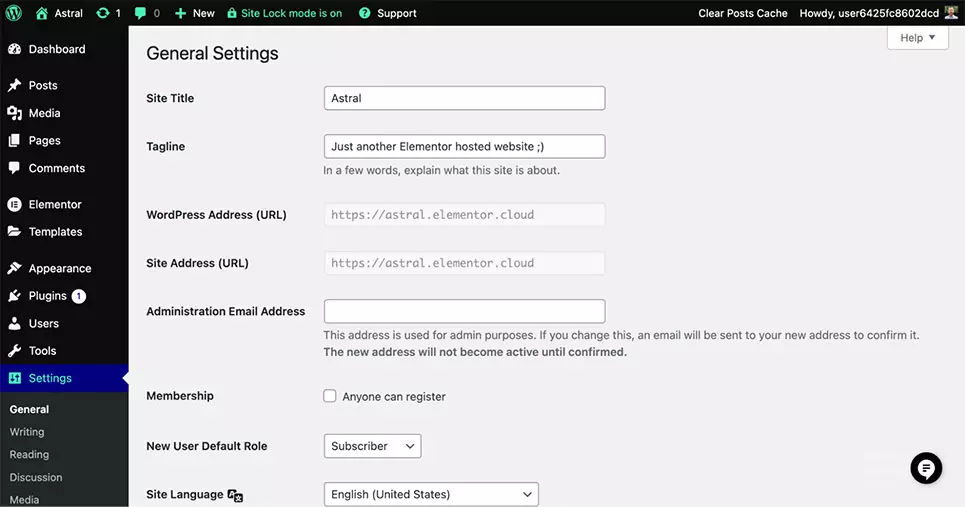
در این قسمت لازم هست تا شما از بخش “تنظیمات” که در پنل سمت راست داشبورد قرار دارد وارد بخش “عمومی” شوید. در این بخش شما میتوانید عنوان سایت، یک معرفی کوتاه داشته باشید. همچنین اگر نیازی به تغییر نام دامنه سایت در زمانی که گواهینامه SSL خود را فعال کردید داشتید براحتی تغییر را اعمال نمایید. همچنین میتوانید ایمیل مدیریت سایت را نیز تغییر دهید و در پایان دکمه ذخیره تغییرات را بزنید.
اگر ایمیل مدیریت را تغییر دهید بایستی بر روی لینک تاییدی که به همان آدرس ایمیل ارسال میشود کلیک نمایید تا ایمیل بدرستی تغییر کند.
تغییر منطقه و فرمت زمان و تاریخ
دقیقا از همین بخش یعنی “تنظیمات/عمومی” شما میتوانید فرمت زمان و همچنین تاریخ را نیز تغییر دهید. همچنین میتوانید منطقه را در بخش زمان محلی شخصی سازی کنید. در این بخش همچنین شما میتوانید نقش پیشفرض کاربرانی را که درسایت ثبتنام کردند را نیز تغییر دهید.
پیوندهای یکتا
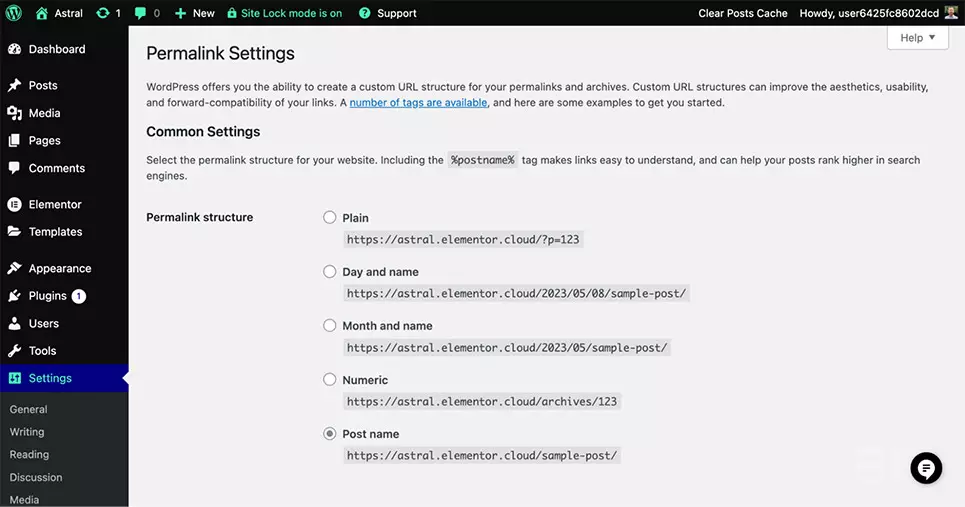
بخش دیگری که شاید نیاز به تغییرات داشته باشید که کاملا در اختیار شماست، ساختار پیوندهای یکتای سایت شماست که از مسیر “تنظیمات/پیوندهای یکتا” میتوانید به آن برسید. در این بخش شما میتوانید ساختار دلخواه خود را با استفاده از برچسبهای موجود ایجاد کنید یا از فرمتهای پیشفرض وردپرس استفاده نمایید.
همچنین اگر درآینده ووکامرس را نیز نصب کردید میتوانید ساختار لینکهای فروشگاه را نیز در همین مسیر شخصیسازی نمایید.
تنظیمات خواندن
در این بخش که در آینده در همین آموزش طراحی سایت وردپرس با المنتور بیشتر به آن خواهم پرداخت یک تغییر مهم باید انجام دهیم. با توجه به اینکه سایت شما نوپاست و در حال طراحی هر صفحهای که ایجاد میکنید خیلی زود توسط موتورهای جستجو ایندکس میشود، اما شاید لزوما آن صفحه برای شما مهم نباشد و درآینده بخواهید حذف کنید.
بنابراین توصیه میکنم تا زمان نهایی شدن طراحی وبسایتتان از این بخش گزینه “از موتورهای جستجو درخواست کن تا محتوای سایت را بررسی نکنند” را فعال نمایید تا محتوای سایت ایندکس نشود.
همچنین در آینده تنظیمات مربوط به بلاگ و همچنین صفحه اصلی سایت را در همین بخش تنظیم مینماییم. اما چون هنوز شروع به ساخت صفحات نکردیم بنابراین نیازی به تنظیمات نخواهیم داشت.
انتخاب و نصب قالب وردپرس
خب بالاخره رسیدیم به بخش مهمی از آموزش طراحی سایت وردپرس با المنتور و قرار هست بریم سراغ انتخاب و نصب قالب برای شروع طراحی. اگر شما الان ظاهر سایتتون رو ببینید متوجه میشید که چیزی شبیه یک وبسایت واقعی پیش روتون نیز و نیاز دارید که یک ساختار بهتر رو داشته باشید که البته نیاز هست با المنتور هم سازگار باشه چون قرار هست آموزش طراحی سایت وردپرس با المنتور اجرا بشه، به همین علت به سراغ قالبها میریم و البته قالب دوست داشتنی Hello Elementor یا همون سلام المنتور. ام قبلش یه چند تا نکته رو با هم بررسی کنیم.
اهمیت یک قالب مناسب
یک قالب یا تم خوب از جهات مختلفی دارای اهمیت هست، چرا که قرار هست برای مدتها سایت ما بر مبنای اون طراحی شده باشه. یک قالب خوب باید ظاهر کلی مناسب، ساختار خوب، تجربه کاربری مناسب و راحتی کار با اون رو داشته باشه. به ۲ علت اساسی این موضوع مهم هست که یک قالب وردپرس خوب انتخاب کنیم اول از همه تجربهای که کاربر با سر زدن به سایت ما بدست میاره که باید حس خوبی بهش القا بشه و دوم بهینه سازی برای موتورهای جستجو رو برای ما سخت نکنه و به اصلاح سئوخورش خوب باشه.
قالبهای رایگان در مقابل پریمیوم
یکی از موضوعات مهم انتخاب بین قالبهای رایگان همچون Hello Elementor در مقابل قالبهای مشمول هزینه است. بطور کلی گفته میشه که قالبهای رایگان وردپرس میتونن گزینه بهتری برای تازهکارها و افراد مبتدی باشه و نسخههای غیررایگان برای حرفهایترها و کسانی که دنبال پشتیبانیهای بهتر هستند باشه. اما نظر من اینه که همین قالب رایگان حتی برای حرفهای ها مناسبتر است.
یکی از دوستان حرفهای و قدیمی من که خیلی ازش یاد میگیرم همیشه سایتهایی سبک و روان طراحی میکنه چند سال پیش ازش پرسیدم از چه قالبی استفاده میکنی گفت قالب رایگان و خودم از ابتدا طراحی میکنم. یادتون باشه قالبهای آماده با اینکه خیلی جذابن اما در بسیاری موارد بدلیل وجود کلی فایل اضافی بهینه نیستند. ولی باز انتخاب با شماست.
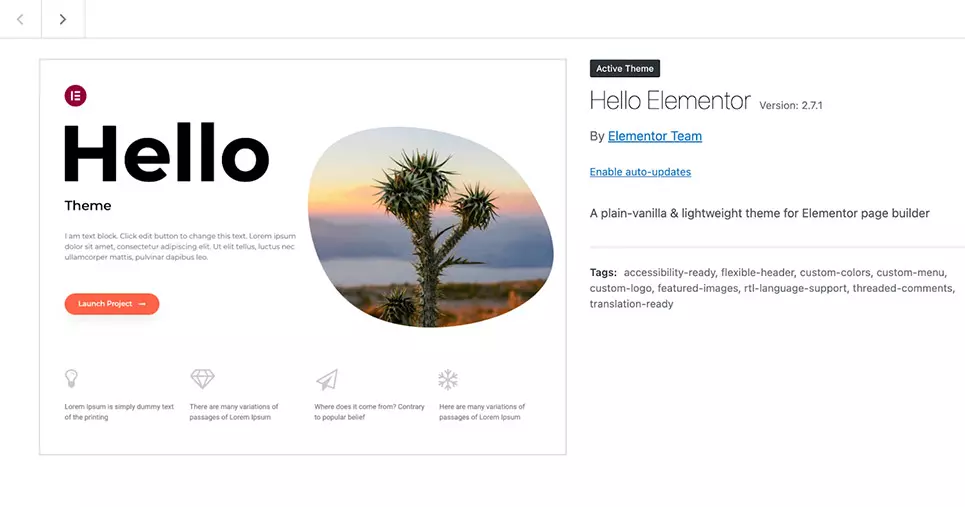
درباره قالب رایگان Hello Elementor
قالب hello elementor یک تم طراحی شده با المنتور هست. بنابراین شما باید پیش از استفاده از این قالب حتما المنتور رایگان را از مخزن افزونهها نصب کرده باشید. اما این قالب ضمن اینکه رایگان هست، بعنوان یک قالب سبک، مینیمال و ساده شناخته میشه. سرعت و عملکرد این قالب کاملا بهینه شده و از تجربه کاربری مثبت و رتبهبندی بهتر در موتورهای جستجو اطمینان میدهد.
در این قالب براحتی میتوان هر نوع افزونه و ویجت را استفاده کرد و دست ما را در هر نوع طراحی با المنتور باز میگذارد. از مزایای دیگر این قالب رویکرد مدرن و کارآمد در طراحی سایت با حفظ آزادی کامل بدون پرداخت هزینهای است.
از کجا میتونم قالب تهیه کنم؟
تهیه قالب چه بصورت رایگان چه مشمول هزینه در جاهای مختلفی ممکن خواهد بود. اگر در گوگل جستجو کنید قالب وردپرس دهها و صدها سایت خواهید دید اما من در این آموزش طراحی سایت وردپرس با المنتور به چند مورد مهم اشاره میکنم.
مخزن قالب ها
پیش از انتخاب هر سایتی شما میتوانید براحتی از مسیر نمایش/پوسته به بخش پوستهها یا همون قالبها دسترسی پیدا کنید. حالا با استفاده از گزینه افزودن به کتابخانه پوستهها راه خواهید یافت. کمی تحقیق و بررسی کنید و قالب دلخواه خودتون رو از اونجا انتخاب، نصب و نهایتا فعال کنید.
سایت راستچین
یکی از وبسایتهای قدیمی و موفق در زمینه ارائه قالبهای وردپرس فارسی شده وبسایت راستچین هست که میتوانید در دسته بندیهای مختلفی قالبهای آماده تهیه کنید. اگر شروع یک سایت است شاید این گزینهها برای شما مناسب باشند، اما اگر میانه راه هستید توصیه میکنم صرفا از قالب و پوسته استفاده کنید و بیخیال بستههای نصبی بشید.
سایت ژاکت
وبسایت دیگری که در این زمینه میتواند شما را یاری کند سایت ژاکت هست که بعنوان یک مخزن قالبها و افزونههای وردپرسی شناخته میشود. با سر زدن به این سایت ضمن اینکه میتوانید محصولات مورد نظر را با اطمینان خریداری کنید، میتوانید از قالبهای موجود برای طراحی سایت خودتون ایده هم بگیرید.
سایت تِمفارست
یکی از مهمترین مرجعهای قالبهای وردپرسی سایت تِمفارست هست. هرچند که این سایت قالبهای انگلیسی ارائه میکند اما بعنوان مهمترین مرجع شناخته میشه که دو سایت قبلی نیز از این سایت قالبهای خودشون رو تهیه میکنند.
کیتهای آماده
البته در سایت المنتوریها بخشی وجود داره که شما میتوانید کیتهای آماده المنتور تهیه کنید. هر چند این کیتها که شامل صفحات مختلف مثل صفحات اصلی، درباره ما و غیره و حتی لیندینگ پیج هستند قالب نصبی محسوب نمیشوند اما کافیه شما قالب Hello Elementor و افزونه المنتور پرو رو نصب داشته باشید و در کمتر از ۳۰ ثانیه صفحات مورد نظر را جایگزین صفحات قبلی کنید. هم ارزان تر و هم سریعتر.
نحوه نصب قالب Hello Elementor
در این بخش از آموزش طراحی سایت وردپرس با المنتور به شما توضیح میدهم که چطور این قالب مورد بحث را نصب کنید. پس به مسیری که توضیح میدهم خوب دقت کنید.
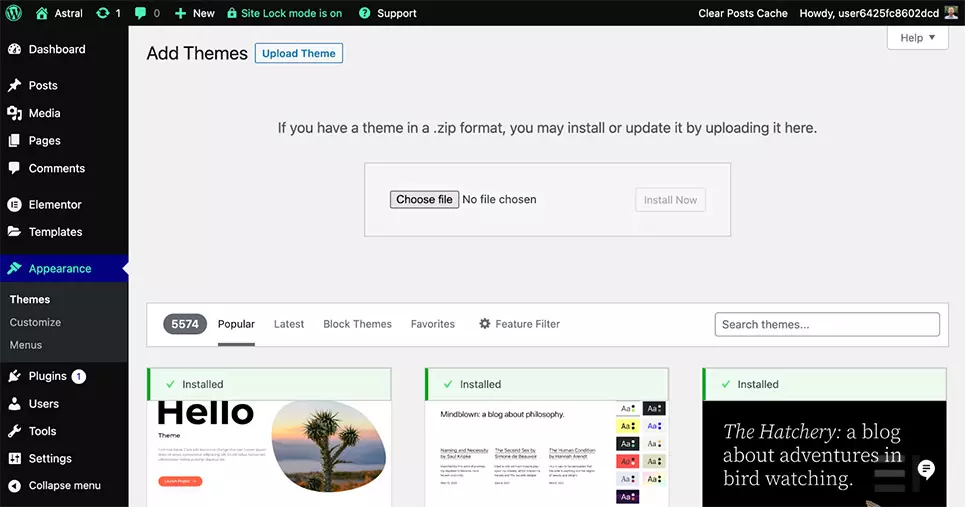
مرحله اول – نصب المنتور رایگان
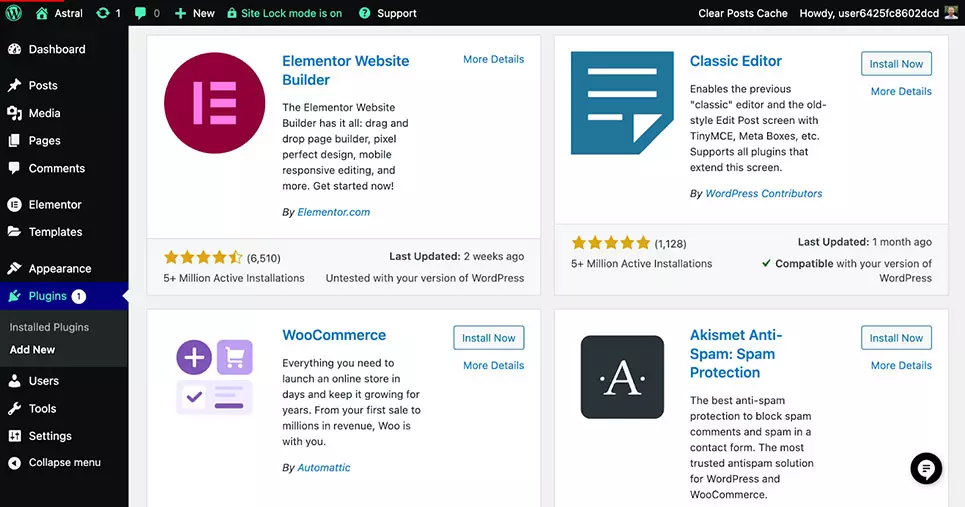
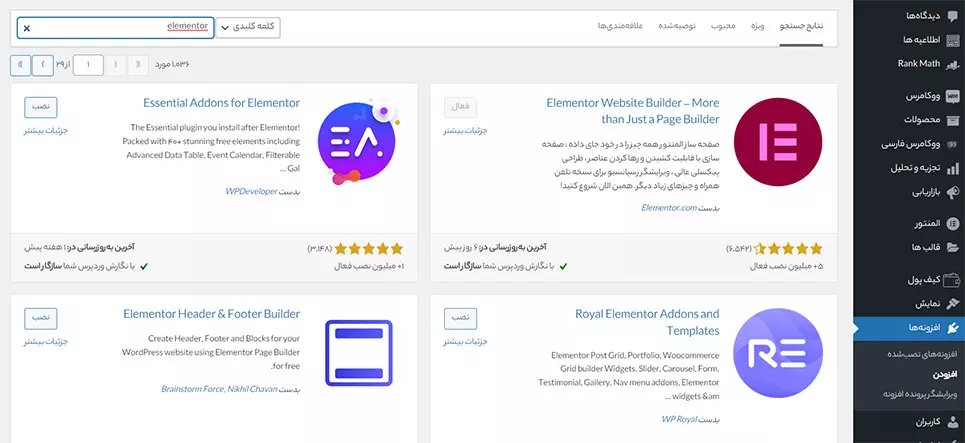
در این مرحله شما ابتدا به مسیر افزونهها/افزودن مراجعه میکنید. در باکس جستجوی افزونهها تایپ میکنید Elementor. حالا لیستی از افزونههای شبیه به هم را خواهید دید که ممکن است کمی شما را گیج کند اما نگران نباشید، کافیست شما افزونه Elementor Website Builder را که بدست elementor.com آماده شده است را نصب کنید.
پس از نصب افزونه کافیست تا آن را فعال نمایید. خب تا اینجا از مرحله اول به سلامت عبور کردیم.
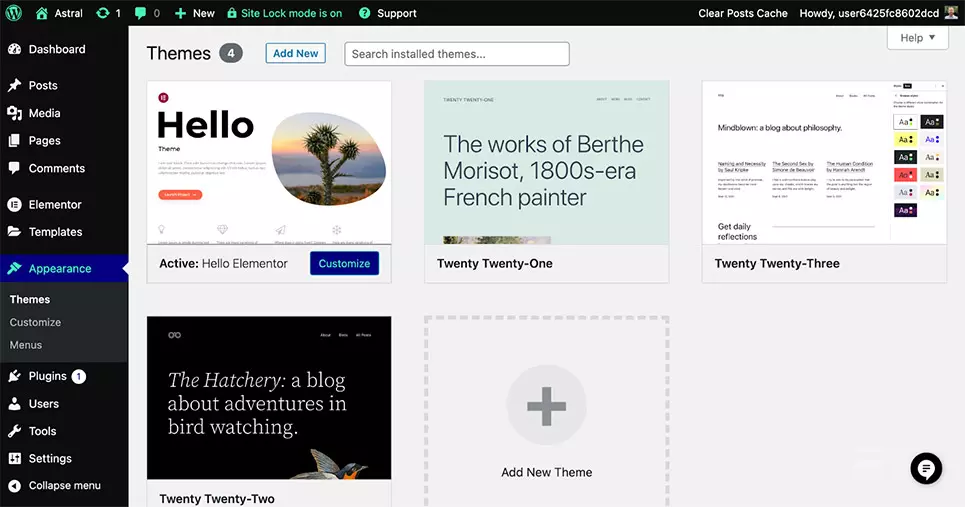
مرحله دوم – نصب Hello Elementor
خب در این مرحله همانطور که قبلا هم عنوان شد، کافیست به مسیر نمایش/پوسته بروید و بر روی افزودن کلیک کنید. معمولا قالب Hello Elementor یا سلام المنتور همون صفحه اول دیده میشه اما اگر نبود کافیست همین عنوان را در بخش جستجو در پوسته ها بزنید و سپس قالب را نصب و فعال کنید.
به همین سادگی در کمتر از ۲ دقیقه قالب المنتوری عالی و جذاب Hello Elementor را نصب کردیم. شاید اگر پیشنمایشی از سایتتون بگیرید از سادگی تعجب کنید اما نگران نباشید در آموزش طراحی سایت وردپرس با المنتور حالا حالاها با هم کار داریم.
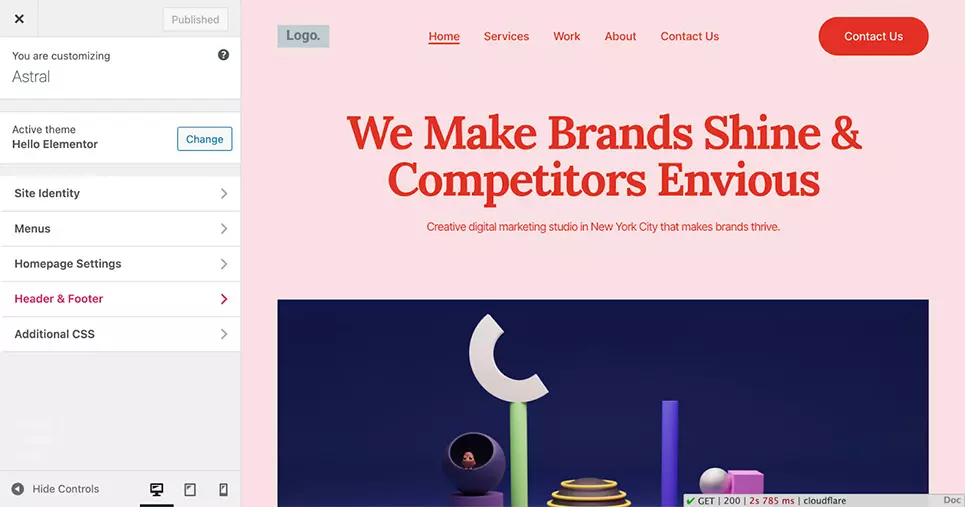
سفارشیسازی وردرپرس
یکی از مهمترین اقداماتی که شما بایستی انجام دهید تا یک طراحی یکپارچه و همچنین هویت برند صحیح ایجاد کنید سفارشیسازی سایت وردپرس شماست. در این بخش از آموزش طراحی سایت وردپرس با المنتور از طریق برخی از گزینههای سفارشیسازی موجود در وردپرس، تغییرات هویت سایت و همچنین تنظیماتی نظیر تایپوگرافی، رنگها، منوهای ناوبری و موارد دیگر را سفارشیسازی میکنیم.
برای رسیدن به بخش سفارشیسازی بایستی از پنل سمت راست پیشخوان به بخش “نمایش” و سپس “سفارشیسازی” مراجعه کنید تا تنظیمات را اعمال نماییم.
هویت سایت (Logo, Favicon, Title)
قطعا هویت سایت برای برندسازی و شناخته شدن کسب و کارتان ضروری است. شما در این بخش میتوانید “عنوان سایت”، “معرفی کوتاه” در مورد سایتتان، “لوگو سایت” و همچنین نمادک (Favicon) سایت که تصویر کوچکی از لوگو شماست که بر روی مرورگرها نمایش داده میشود را میتوانید تغییر دهید.
تایپوگرافی (فونت و اندازه آن)
اگر قصد دارید یک سایت روان از لحاظ خوانایی داشته باشید قطعا مهم هست به این بخش بخوبی رسیدگی کنید. شما میتوانید نوع فونت و همچنین اندازه فونتها را در این بخش تنظیم کنید. بطور مثل دوست دارید هدر۲ شما با سایز ۲۴پیکسل و وزن ۷۰۰پیکسل و با نوع فونت کلمه باشد در صورتی که سایز متن ۱۶پیکسل با وزن ۴۰۰پیکسل و نوع فونت ایرانیکان باشد.
رنگبندیها
درکنار تغییراتی که بر روی تایپوگرافی اعمال مینماییم رنگبندیها هم تاثیر بسزایی در خوانش متن و همینطور ترغیب نمودن کاربر به مطالعه با ذوق بیشتر خواهند داشت. شما میتوانید رنگ متنها، رنگهای سراسری سایت و حتی رنگ پسزمینهها را نیز از این طریق تغییر دهید.
فهرستها
یکی دیگر از بخشهای مهم فهرستها یا همان منوهای ناوبری است. در این قسمت شما میتوانید منوهای مختلف سایت را در بخشهای مختلف مثل هدر، فوتر یا موبایل براحتی تنظیم کنید. البنه پیش شرط این تنظیمات ساخت آیتمهای منو نیز میباشد که آنها را در آینده در همین آموزش طراحی سایت وردپرس با المنتور بررسی خواهم نمود.
ابزارکها و سایدبار
در این بخش یعنی ابزارکها شما میتوانید محتواهای کوچک اما کلیدی مثل آیتمهای فوتر یا مثلا بنرهای کوچک تبلیغاتی در ستونهای چپ یا راست یا هر جای دیگر را تنظیم و سفارشیسازی نمایید. ویجتهای مختلفی مثل تقویم، آب و هوا و یا ساعت بین المللی و غیره را نیز میتوانید به این بخشها اضافه نمایید.
CSS اضافی
همچنین در این بخش امکان مهم دیگری را خواهید داشت که اگر قصد داشته باشید تا تغییرات کلی را روی سایت خود انجام دهید با استفاده از کدهای CSS آن را اعمال کنید. بطور مثال قصد دارید دکمههای شما بصورت کلی از یک استایل ویژه پیروی کنند، تغییرات لازم را با CSS انجام و در این بخش اضافه و ذخیره مینمایید.
درادامه آموزش طراحی سایت وردپرس با المنتور به موضوع تولید محتوا خواهیم پرداخت که رکن اساسی هر کسب و کار اینترنتی خواهد بود.
تولید محتوا
حالا که موفق شدید و هویت سایتتان را نیز ایجاد کردید وقت رسیدگی به بخش تولید محتوا و پیادهسازی استراتژی محتواییتان رسیده. در این بخش از آموزش طراحی سایت وردپرس با المنتور به تفاوت بین برگهها و نوشتهها و نحوه ایجاد هر کدام در وردپرس خواهم پرداخت. همچنین به بررسی ویرایشگر گوتنبرگ، ویرایشگر کلاسیک، کتابخانه رسانه و گزینههای انتشار نیز خواهم پرداخت.
بخش تولید محتوا، نحوه اجرا و پیادهسازی استراتژی محتوای بقدری مهم است که در آینده در بخشی جداگانه به موضوعات مختلف آن خواهم پرداخت.
استراتژی محتوا
همانطور که قبلا گفتم محتوا رکن اساسی هر کسب و کار اینترنتی است، بنابراین برای موفقیت در بازار رقابتی این بخش داشتن یک استراتژی صحیح و دقیق الزامیست. برای توسعه استراتژی محتوا بایستی اهداف خود را تعیین کنید، ترجیحات و نیازهای مخاطب را بسنجید، کلمات کلیدی مناسب را بیابید، برنامهریزی اجرایی دقیق داشته باشید، محتوا را بهینه کنید و نهایتا آن را در فضاهای مختلف بازنشر و تبلیغ نمایید و با استفاده از ابزارهایی نظیر Google Analytics ارزیابی نمایید.
یک استراتژی محتوای خوب و برنامهریزی شده به سایت وردپرسی شما کمک میکنه تا موفق به تسخیر رتبههای بالای موتورهای جستجو و همچنین رقابت با سایر رقبا شود.
برگهها و نوشتهها
در وردپرس محتوا به دو نوع کلی تقسیمبندی میشود: برگهها و نوشتهها. برگهها معمولا برای محتواهای ثابتی نظیرصفحات “درباره ما” یا “تماس با ما” مورد استفاده قرار میگیرند اما نوشتهها بعنوان یک محتوای داینامیک و پویا مثل “مقالات و بلاگها” که بصورت مرتب بروزرسانی میشوند.
معمولا نوشتهها میتوانند به برگهها متصل شوند و به نوعی بصورت آرشیوی حفظ شوند. مثلا شما یک محتوای بلاگ منتشر میکنید با عنوان X اما این نوشته در برگهای بنام بلاگ آرشیو میشود. پس در استفاده از این ۲ بخش دقت کنید.
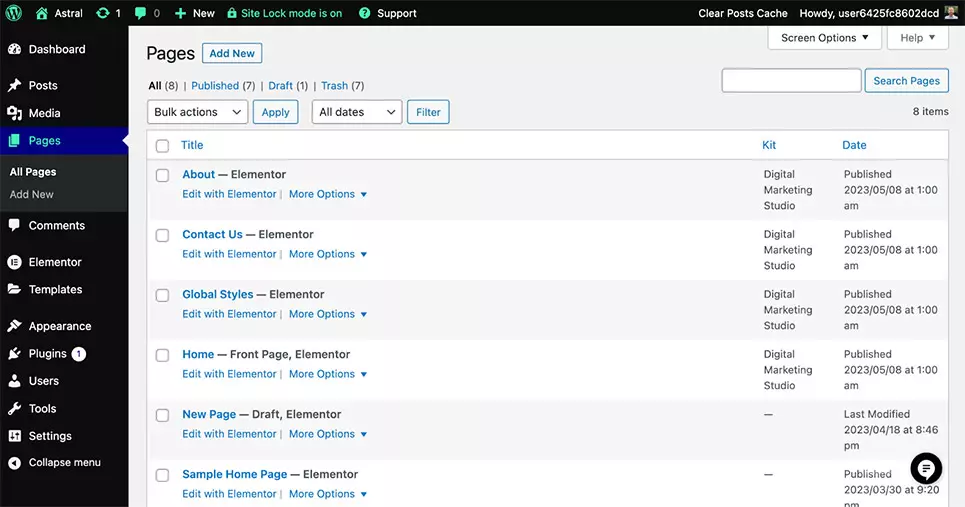
نحوه ایجاد برگه در وردپرس
واقعا این آموزش طراحی سایت وردپرس با المنتور یکی از جامعترین و کاملترین محتواهایی است که به عمرم نوشتم شاید دومی باشه از این حیث چون پیشتر یک مطلب ۱۶ هزار کلمه ای هم نوشتم که البته الان دیگه موجودیت نداره ولی واقعا این محتوا عالیه. اما تو این بخش از آموزش میخواهیم با نحوه ایجاد برگه در وردپرس آشنا بشیم.
در پنل سمت راست پیشخوان وردپرس اگر دقت بفرمایید آیتم “برگهها” رو میبنید. موس رو روی اون ببرید دو بخش ظاهر میشه بخش “همه برگهها” و بخش “افزودن جدید”. روی افزودن جدید میزنیم و موارد زیر رو بررسی میکنید.
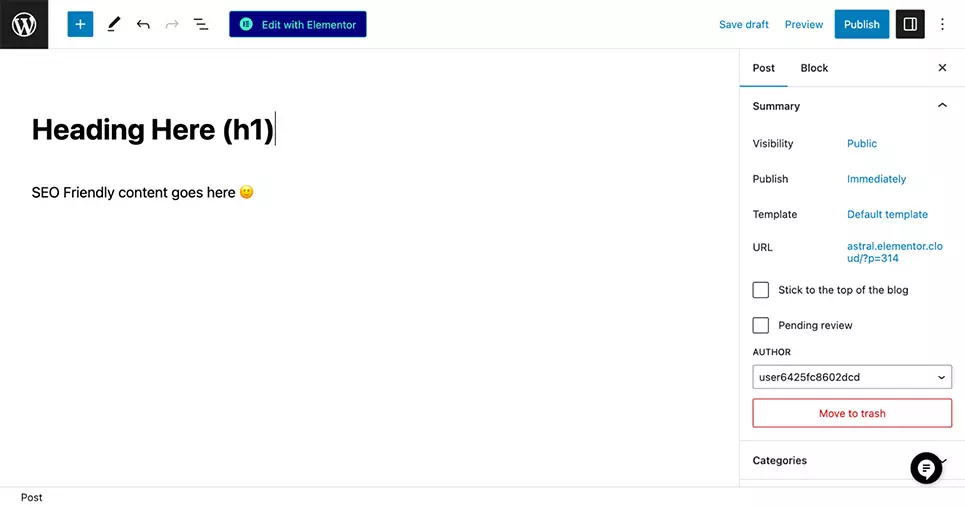
افزودن عنوان و محتوا
در این قسمت در قسمت بالای ادیتور میتوانید عنوان مورد نظر خود را انتخاب کنید. بطور مثال میخواهید برگهای تحت عنوان “خدمات ما” ایجاد کنید، پس در بخش عنوان مینویسیم خدمات ما.
ویرایشگر گوتنبرگ
ویرایشگر گوتنبرگ از یک سیستم مبتنی بر بلوک برای ایجاد و قالب بندی محتوا استفاده می کند. بلوک ها عناصر محتوا مانند پاراگراف ها، عنوان ها، تصاویر و موارد دیگر هستند. برای افزودن یک بلوک، روی نماد “+” کلیک کنید و از گزینه های موجود انتخاب کنید. اگر مثل من حوصله گوتنبرگ رو ندارید میتونید از ویرایشگر کلاسیک استفاده کنید که در بخش نوشتهها توضیح آن را خواهم داد. همچنین خود المنتور هم میتونه به شما کمک کنه که در آینده در همین آموزش طراحی سایت وردپرس با المنتور به آن میپردازم.
تنظیم تصویر شاخص
معمولا برای برگهها از تصویر شاخص استفاده نمیکنیم. اما گاهی اوقات شما نیاز دارید از تصویری بعنوان تصویر شاخص استفاده کنید که کافیست به بخش “تصویر شاخص” در سمت چپ پنل بروید و روی “تنظیم تصویر شاخص” کلیک کنید، عکس را از بخش رسانه بارگذاری و درج نمایید.
ویژگی برگهها
بخش دیگری در برگهها وجود دارد تحت عنوان ویژگی برگهها. در این بخش شما میتوانید بخش “مادر” را تنظیم کنید. این بخش در واقع انتخاب میکند برگه شما بعنوان یک بخش مستقل باشد یا زیرمجموعهای از سایر برگهها. همچنین شما میتوانید بسته به موضوعتان، قالب صفحه را تنظیم کنید. مثلا تمام عرض یا همراه سایدبار یا موارد دیگر را انتخاب کنید.
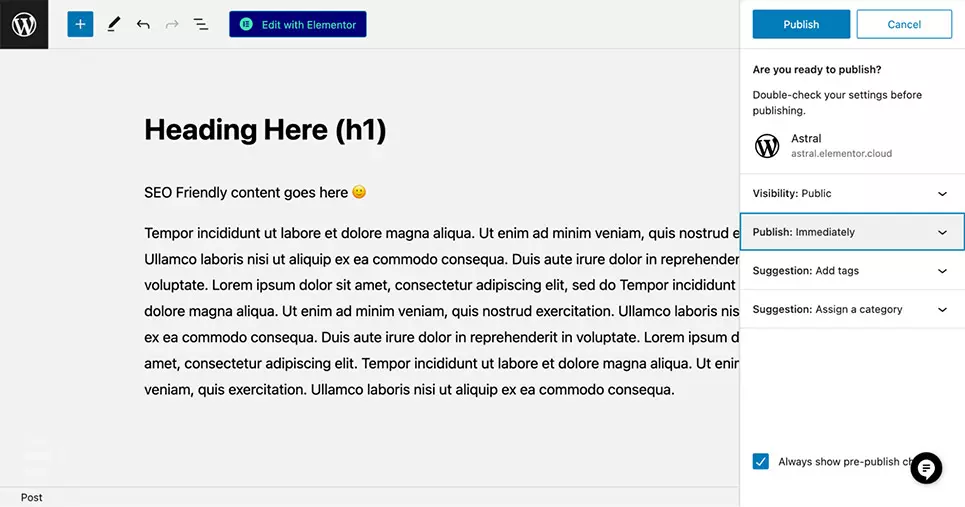
انتشار
نهایتا در بخش انتشار شما ضمن اینکه میتوانید پس از اتمام کار محتوای برگه آن را با استفاده از گزینه “انتشار” منتشر کنید، همچنین میتوانید “پیشنمایش” آن را ببینید و یا بصورت “پیشنویس” آن را ذخیره کنید.
همچنین یکی از قابلیتهای خوب وردپرس این هست که میتوانید “وضعیت” محتوای برگه را تنظیم نمایید یا “قابلیت مشاهده” برگه را بصورت عمومی، محافظت شده با رمز عبور و خصوصی تغییر دهید.
نحوه ایجاد نوشته در وردپرس
نوع دومی از محتوا که در آموزش طراحی سایت وردپرس با المنتور مطرح میشود، نوشتهها هستند. برای اینکه نوشتهای را ایجاد کنید کافیست از پنل سمت راست پیشخوان موس را روی “نوشتهها” ببرید. در این لحظه شما گزینههای “همه نوشتهها”، “افزودن نوشته”، “دستهها” و “برچسبها” را خواهید دید. برای شروع نوشتن کافیه روی افزودن نوشته کلیک کنیم و فعلا با باقی قسمتها کاری نداریم.
افزودن عنوان و توضیحات
این بخش نیز همچون بخش برگهها عمل میکنه، بنابراین از توضیحات این بخش صرفنظر میکنم چون همانطور که گفتم در بخش برگهها در آموزش طراحی سایت وردپرس با المنتور توضیح دادم.
دستهها و برچسبها
نوشتههای خود را با اختصاص دادن آنها به دستهها و برچسبها سازماندهی کنید. دستهها برای موضوعات اصلی بطور مثال “سوغاتی یزد” استفاده می شوند، در حالی که از برچسب ها برای جزئیات بیشتر مثل “باقلوای سنتی استان یزد” استفاده می شود. میتوانید دستهها و برچسبها را در نوار کناری سمت چپ اضافه یا مدیریت کنید.
فرمت پستها
با توجه به قالبهایی که برای شروع انتخاب میکنید مثل Hello Elementor میتوانید فرمت نوشته مثل متن، ویدیو، صدا و گالری را نیز انتخاب کنید. جایگاه این بخش نیز مثل سایر بخشها در سمت چپ قرار گرفته است.
ویژگیهای نوشته و انتشار و تصویر شاخص
این ۳ بخش نیز همانند بخش برگهها عمل میکنند بنابراین از بیان توضیحات این بخش نیز صرفنظر میکنم و دعوت میکنم بخش برگهها رو بخوانید.
ویرایشگر کلاسیک
از بسیاری از کاربران وردپرسی، بخصوص افرادی که از وردپرس کارهای ۳ سال به قبل بودند شنیدم که کار با ویرایشگر کلاسیک رو راحتتر میدونن، دقیقا مثل من. اما اگر شما نسخههای جدید وردپرس را دانلود و نصب کنید خبری از ویرایشگر کلاسیک نیست. این افزونه رایگان هست و شما میتونید از مسیر افزونهها و افزودن Classic Editor یا ویرایشگر کلاسیک رو نصب و فعال کنید. اینطوری دیگه به روش سنتی محتواتون رو تولید خواهید کرد.
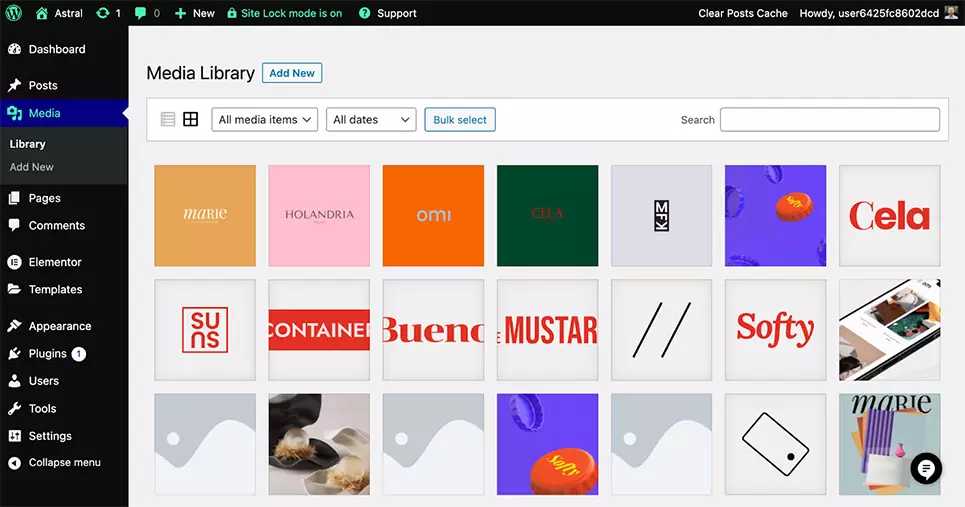
نحوه استفاده از رسانه
رسانه ابزار قدرتمندی در وردپرس است که به شما امکان میدهد تصاویر، ویدیوها و سایر فایلها را بارگذاری و در محتوای خود استفاده نمایید. با استفاده از بخش رسانه شما میتوانید هم با بارگذاری مستقیم به فایلی دسترسی داشته باشید یا میتوانید از بخش گذاشتن از نشانی لینک فایل موردنظر را درج کنید.
برای اینکه از بخش رسانه بدرستی استفاده نمایید هم میتوانید از پنل سمت راست پیشخوان، همه به کتابخانه دسترسی پیدا کنید هم افزودن جدید را بزنید و فایل تازهای را بارگذاری کنید.
همچنین میتوانید در بخش برگهها و نوشتهها با زدن بر روی “افزودن پرونده چندرسانهای” اقدام مشابه را انجام دهید و از فایلها در محتوای خود استفاده نمایید.
نحوه استفاده از افزونههای وردپرس برای افزایش عملکرد
افزونههای وردپرسی ساخته شده توسط توسعهدهندگان وردپرس طراحی و عرضه شدند تا کار ما در مدیریت وبسایت وردپرسی را ساده کنند. در ادامه آموزش طراحی سایت وردپرس با المنتور قصد دارم تا در زمینههای مختلف افزونههای ضروری را معرفی کنم که بد نیست آنها را نصب کنید.
پلاگین های امنیتی
امنیت باید اولویت اصلی هر صاحب وب سایت باشد. افزونه هایی مانند Wordfence Security، iThemes Security، یا Sucuri Security می توانند به محافظت از سایت شما در برابر بدافزارها، حملات بی رحمانه و سایر تهدیدها کمک کنند.
انتخاب یک ارائه دهنده هاست معتبر که ویژگی های امنیتی پیشرفته ای را ارائه می دهد می تواند تفاوت چشمگیری ایجاد کند. اما بهتر هست در کنار این هاست خوب از افزونههای امنیتی مناسب نیز بهره برد.
بهبود عملکرد سایت
عملکرد سریع یک سایت وردپرسی کمک خواهد کرد تا وبسایت شما هم از نظر بازدید در شرایط بهتری قرار بگیرد هم اعتبار بهتری در رنکینگ موتور جستجو کسب کند. افزونه های عملکردی مانند WP Rocket، W3 Total Cache یا LiteSpeed Cache می توانند به بهینه سازی سرعت و عملکرد سایت شما کمک کنند.
افزونه های سئو
بهینه سازی موتور جستجو (SEO) برای افزایش بازدید سایت شما در موتورهای جستجو مانند گوگل ضروری است. افزونههایی مانند Yoast SEO، Rank Math یا All in One SEO Pack میتوانند به شما در بهینهسازی محتوای خود و بهبود رتبهبندی سایت در موتورهای جستجو کمک کنند.
بدون تردید سئو یکی از مهمترین فاکتورهای پیشرفت سایت هست که افزونههای سئو بعنوان یک دستیار هوشمند میتوانند کمک به بهبود رتبه سایت شوند.
پلاگین فرم تماس
داشتن یک فرم تماس در وبسایت شما به بازدیدکنندگان این امکان را می دهد که به راحتی با شما در تماس باشند. افزونه های محبوب فرم تماس مانند Contact Form 7، WPForms یا Ninja Forms ایجاد و سفارشی کردن فرم های تماس برای سایت شما را ساده می کند. با این حال، اگر از Elementor استفاده می کنید، می توانید از ویجت فرم یکپارچه آن نیز استفاده کنید.
Elementor Forms یک ویژگی قدرتمند است که در صفحهساز Elementor تعبیه شده است و به شما امکان میدهد بدون نیاز به افزونه اضافی، فرمهای تماس کاملاً قابل تنظیم و از نظر بصری جذاب ایجاد کنید. با رابط کشیدن و رها کردن آن، میتوانید به راحتی فرمهای تماس را طراحی و سبکدهی کنید تا با دوره زیباییشناسی وبسایت خود مطابقت داشته باشد. همچنین ویژگیهایی مانند منطق شرطی فرمهای چند مرحلهای و ادغام با خدمات محبوب بازاریابی ایمیلی را برای ارتباطات ساده و تولید سرنخ ارائه میدهد. با استفاده از فرمهای المنتور، میتوانید یک تجربه ارتباطی جذاب و کاربرپسند برای مشتریان خود ایجاد کنید.
پلاگین های بهینه سازی تصویر
بهینه سازی تصاویر می تواند به بهبود زمان بارگذاری و عملکرد کلی سایت شما کمک کند. افزونه هایی مانند ShortPixel، Imagify یا Smush می توانند به شما کمک کنند تا تصاویر را بدون کاهش کیفیت آنها فشرده و بهینه کنید.
یادتون باشه استفاده از پلاگین های کمتر در سایت وردپرس شما می تواند سرعت و عملکرد وب سایت شما را بهبود بخشد، خطرات امنیتی را کاهش دهد و کارهای تعمیر و نگهداری را ساده کند. پس تا جایی که ممکن بود و نیازی نبود از افزونههای اضافی استفاده نکنید.
نحوه نصب افزونه های وردپرس
برای نصب یک افزونه، به داشبورد وردپرس خود بروید، روی “افزونهها” و “افزودن” کلیک کنید، افزونه مورد نظر را جستجو کنید و روی “نصب” و سپس “فعالسازی” کلیک کنید.
به خاطر داشته باشید که لازم است افزونه های خود را به روز نگه دارید و فقط افزونه های قابل اعتماد را برای حفظ امنیت و عملکرد سایت خود نصب کنید. برخی از افزونهها نیاز هست که نسخه پریمیوم آنها برای عملکرد کاملتر تهیه شوند، شما میتوانید افزونههای مورد نظر را در فروشگاه المنتوریها تهیه کنید.
در بخش بعدی آموزش طراحی سایت وردپرس با المنتور، “بهینه سازی موتورهای جستجو (SEO)” را برای رسیدن به رتبههای بالای موتور جستجو بررسی خواهم کرد.
سئو وردپرس و بهینهسازی برای گوگل
در این بخش از آموزش طراحی سایت وردپرس با المنتور، به موضوع بهینه سازی موتورهای جستجو (SEO) خواهم پرداخت. سئو برای افزایش بازدید وب سایت شما در موتورهای جستجو مانند گوگل، و جذب بازدیدکنندگان بیشتر امری کاملا حیاتی است. بریم به اهمیت سئو و چند تکنیک اساسی برای شروع بپردازیم.
اهمیت سئو برای وب سایت شما
اگر یک سایت تجاری راهاندازی کردید و برنامه دارید در کوتاه و بلندمدت درآمد مناسبی از آن ایجاد کنید بدون شک سئو مهمترین قدمی است که در بازار رقابتی موتورهای جستجو باید بردارید. سئو یک فرآیند نسبتا کم هزینه برای افزایش ترافیک اورگانیک در مقابل سایر روشهای موجود هست. پس سئو برای سایت شما یک امر ضروری است.
تکنیک های اولیه سئو داخلی (On-page Seo)
سئو داخلی به بهینه سازی صفحات داخلی سایت برای رتبه بالاتر در موتورهای جستجو اشاره دارد. در اینجا چند تکنیک اساسی وجود دارد که می توانید پیاده سازی کنید:
تحقیق در مورد کلمات کلیدی:
کلمات کلیدی مرتبطی را که مخاطبان هدف شما در جستجوی آن هستند شناسایی کنید و آنها را در محتوای خود بگنجانید. پیشنهاد میکنم که از عبارات کلیدی بجای کلمه کلیدی استفاده کنید. بطور مثال شانس رتبه گرفتن کلمه کلیدی “شیرینی باقلوای استان یزد” بیشتر از “باقلوا” خواهد بود.
برچسبهای عنوان:
برای هر صفحه، از جمله کلمات کلیدی هدف خود، برچسبهای عنوان منحصر به فرد و توصیفی ایجاد کنید. بطور مثال برچسب برای مقالهای با عنوان “آشنایی با سوغاتیهای استان یزد” میتواند “صنایع دستی استان یزد” باشد.
توضیحات متا:
توضیحات متا آموزنده و قانع کننده ای بنویسید که محتوای هر صفحه را خلاصه می کند و کلمات کلیدی مورد نظر شما را شامل می شود. توضیحات متا در کنار نتایج در موتور جستجو نمایش داده خواهد شد و میتواند باعث افزایش ترافیک شود.
سرفصلها:
از سرفصلها (H1، H2، H3، و غیره) برای ساختاربندی محتوای خود استفاده کنید و کلمات کلیدی مرتبط را در آن لحاظ کنید. اگر در این مقالات خوب دقت کنید ترتیب درستی از سرفصلها یا هدرها بکار برده شده.
بهینه سازی تصویر:
تصاویر خود را با نام فایل های توصیفی، تگ های alt و فشرده سازی مناسب برای بهبود زمان بارگذاری صفحه بهینه کنید. پیشنهاد میکنم از فرمتهای بهینه شدهای نظیر webp یا avif استفاده کنید. وبسایت anyconv در این زمینه میتواند کمک باشد.
پیوند داخلی:
به محتوای مرتبط در سایت خود پیوند دهید تا به موتورهای جستجو کمک کند ساختار وب سایت شما را درک کنند و تجربه کاربر را بهبود بخشند. دقت کنید در همین مطلب چه تعداد لینک یا پیوند داخلی و خارجی داده شده تا شما بعنوان خواننده در مسیر درک محتوایی بهتری قرار بگیرید و همچنین اطلاعات بیشتری کسب نمایید.
نصب و پیکربندی افزونه سئو
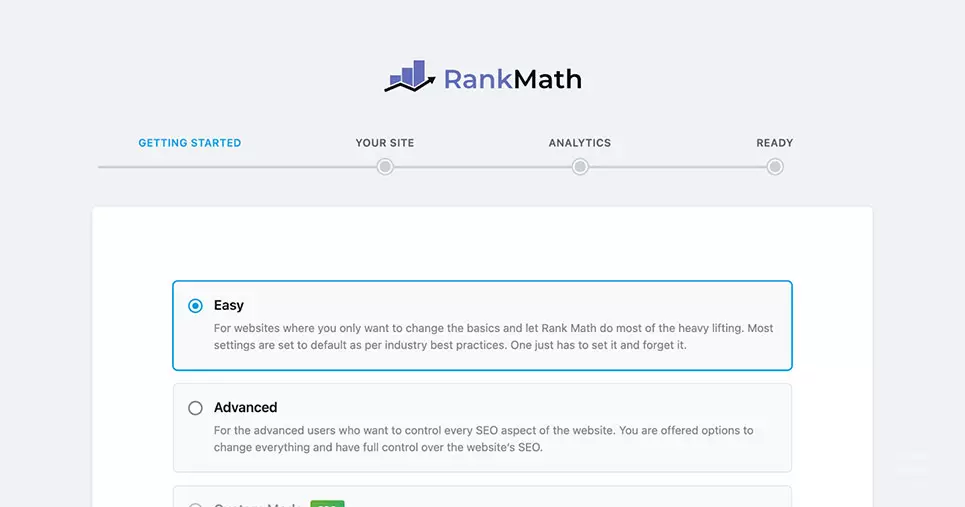
همانطور که در بخش قبلی در مورد پلاگین های ضروری اشاره شد، استفاده از یک افزونه SEO مانند Yoast SEO، Rank Math یا All in One SEO Pack می تواند بهینه سازی وب سایت شما را قابل مدیریت تر کند. در ادامه آموزش طراحی سایت وردپرس با المنتور به نحوه نصب و پیکربندی افزونه سئو اشاره خواهم کرد. اگر پیشنهاد من رو بخواهید افزونه RankMath گزینه بهتری نسبت به سایر افزونههاست.
برای نصب و پیکربندی بطور کلی از فرآیند زیر بهره میبریم:
- به داشبورد وردپرس خود بروید، روی “افزونهها” و “افزودن” کلیک کنید، افزونه سئوی مورد نظر خود را جستجو کنید و روی “نصب” را بزنید و سپس بر روی “فعال کردن” کلیک کنید.
- پس از نصب، یک آیتم منوی جدید برای افزونه در داشبورد خود در سمت راست پنل پیدا خواهید کرد. برای دسترسی به تنظیمات افزونه روی آن کلیک کنید.
- افزونه را با توجه به نیازها و ترجیحات خود پیکربندی کنید. اکثر پلاگین های سئو دارای یک جادوگر راه اندازی یا مستندات جامع هستند تا شما را در این فرآیند راهنمایی کنند.
- بهینه سازی محتوای خود را با پیروی از توصیه های افزونه، مانند افزودن کلمات کلیدی تمرکز، توضیحات متا و بهبود خوانایی، شروع کنید.
با استفاده از این تکنیک های سئو، شما به خوبی در مسیر بهبود رتبه وبسایت خود در موتورهای جستجو قرار خواهید گرفت. در بخش بعدی آموزش طراحی سایت وردپرس با المنتور، نحوه نظارت و نگهداری وب سایت را بررسی خواهیم نمود.
نظارت، نگهداری و ردیابی وب سایت شما
خب رسیدیم به بخش مهمی از آموزش طراحی سایت وردپرس با المنتور که نظارت و نگهداری از وبسایت شماست. طبیعتا امنیت سایت شما بسیار مهم است شاید در روزهای ابتدایی بگویید من که سایت پرترافیکی ندارم کسی به سایت من کاری نداره. اما در واقع اینطور نیست سایت شما توسط رباتهای بدافزار در صورت مراقب نبودن ممکن هست مورد حمله و آسیب جدی قرار بگیره، چه سایت شما ترافیک داشته باشه چه نه.
از طرفی شما بایستی بررسی کنید کاربرانی که وارد سایت شما میشوند از چه مسیری به سایت شما میرسند یا اگر از سایت خارج شدن به چه علت بوده. اگر خرید کردند چطور یا اگر نکردند چه. ابزارهای متنوعی برای ارزیابی ردیابی وجود داره اما بطور یقین مهمترین آن Google Analytics هست که در ادامه آموزش طراحی سایت وردپرس با المنتور به آن میپردازیم.
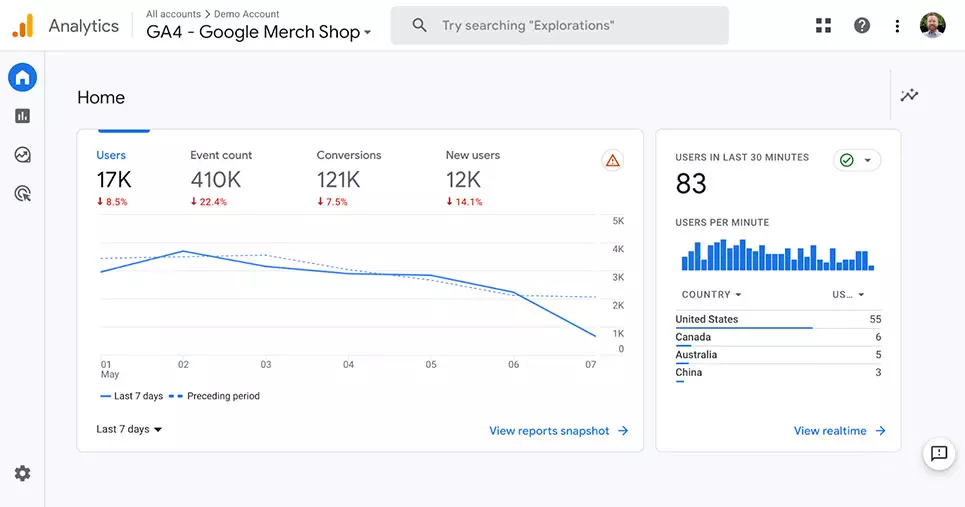
بررسی با گوگل آنالیتیکس
درک ترافیک وب سایت و رفتار بازدیدکنندگان برای بهینه سازی محتوای شما و بهبود تجربه کاربری بسیار مهم است. گوگل آنالیتیکس یک ابزار قدرتمند و رایگان است که به شما امکان می دهد معیارهای مختلفی را در مورد بازدیدکنندگان وب سایت نظارت کنید، مانند تعداد بازدیدکنندگان، موقعیت مکانی آنها و صفحاتی که در سایت شما بازدید می کنند.
برای راه اندازی Google Analytics 4 (GA4) در وردپرس با استفاده از Google Site Kit، می توانید این مراحل را دنبال کنید:
افزونه Google Site Kit را نصب و فعال کنید
- وارد پنل مدیریت وردپرس خود شوید: این قسمت معمولاً در yourdomain.com/wp-admin قرار دارد، جایی که “yourdomain.com” آدرس وب سایت شما است.
- به بخش افزونه ها بروید: از داشبورد پنل مدیریت وردپرس خود، به بخش “افزونه ها” که معمولاً در نوار کناری سمت راست قرار دارد بروید.
- افزودن افزونه: روی دکمه “افزودن” واقع در بالای صفحه پلاگینها کلیک کنید. این شما را به مخزن افزونههای وردپرس میبرد.
- جستجو برای Site Kit: در نوار جستجو در سمت چپ بالای صفحه، عبارت Site Kit by Google را تایپ کرده و اینتر را فشار دهید. افزونه Site Kit باید در بالای نتایج جستجو ظاهر شود.
- نصب و فعالسازی Site Kit: روی دکمه “نصب کنید” در کنار افزونه Site Kit کلیک کنید. پس از نصب افزونه، دکمه “فعال کردن” را بزنید. روی این دکمه کلیک کنید تا Site Kit در سایت وردپرس شما فعال شود.
تگ GA4 را به تنظیمات افزونه Site Kit اضافه کنید
- به داشبورد وردپرس خود بروید، سپس به Site Kit و داشبورد بروید.
- در بالای صفحه، باید بنری را مشاهده کنید که از شما می خواهد ویژگی GA4 خود را به Site Kit متصل کنید.
- ویژگی GA4 خود را از منوی کشویی Google Analytics 4 Property انتخاب کنید.
- هنگامی که یک ویژگی را انتخاب کردید، ویژگی GA4 شما متصل می شود و یک پیام تأیید خواهید دید.
تنظیمات کیت سایت را بررسی کنید
هنگامی که ویژگی GA4 خود را با موفقیت در Site Kit متصل کردید، می توانید بررسی کنید که آیا ویژگی GA4 شما به درستی در تنظیمات Site Kit نشان داده می شود و اینکه قطعه فعال شده است.
- به Site Kit و تنظیمات بروید.
- در برگه “سرویسهای متصل”، روی بخش “تجزیه و تحلیل” کلیک کنید تا آن را گسترش دهید.
- در تنظیمات آنالیتیکس، مطمئن شوید که هر دو ویژگی UA و Google Analytics 4 را فهرست شدهاید. در زیر هر ویژگی، گزینه قرار دادن کد تجزیه و تحلیل باید روشن شود.
- اگر این تنظیمات خوب به نظر میرسند، دادهها باید ظرف ۲۴ ساعت در داشبورد GA4 شما نشان داده شوند.
از طرف دیگر، اگر از Elementor Pro استفاده می کنید، می توانید Google Analytics را بدون نیاز به افزونه اضافی به لطف کد سفارشی CSS المنتور پرو به وب سایت خود اضافه کنید. کافیه به سادگی این مراحل را دنبال کنید.
- در وب سایت المنتوری خود، به المنتور و سپس Custom Code بروید و بر روی دکمه “Add New” کلیک کنید
- به کد سفارشی خود عنوانی مانند “کد ردیابی GA4” بدهید.
- مکانی را که می خواهید کد رهگیری را در آن اضافه کنید انتخاب کنید. در این مورد، “<head>” را از لیست کشویی انتخاب کنید.
- کد رهگیری GA4 خود، از جمله شناسه اندازه گیری خود را در ناحیه تعیین شده جایگذاری کنید.
- سطح اولویت را برای اجرای کد رهگیری تنظیم کنید. من ۱ یا ۲ را توصیه می کنم.
- برای ذخیره کد سفارشی خود بر روی “انتشار” کلیک کنید.
پس از راهاندازی، میتوانید به گزارشها و اطلاعات دقیق درباره ترافیک و عملکرد وبسایت خود مستقیماً در حساب Google Analytics خود دسترسی داشته باشید. بررسی منظم این داده ها به شما کمک می کند تا در مورد استراتژی محتوا و بهبود سایت خود تصمیمات آگاهانه بگیرید.
اهمیت نگهداری منظم
درست مانند یک ماشین، وب سایت شما نیاز به تعمیر و نگهداری منظم دارد تا در بهترین حالت خود بماند. حفظ سایت شما به جلوگیری از مشکلاتی مانند زمان بارگذاری کُند، آسیب پذیریهای امنیتی و ویژگیهای خراب کمک میکند. بهعلاوه، یک وبسایت که به خوبی نگهداری میشود، تجربه کاربری بهتری را ارائه میدهد که میتواند منجر به تعامل و تبدیل بیشتر شود.
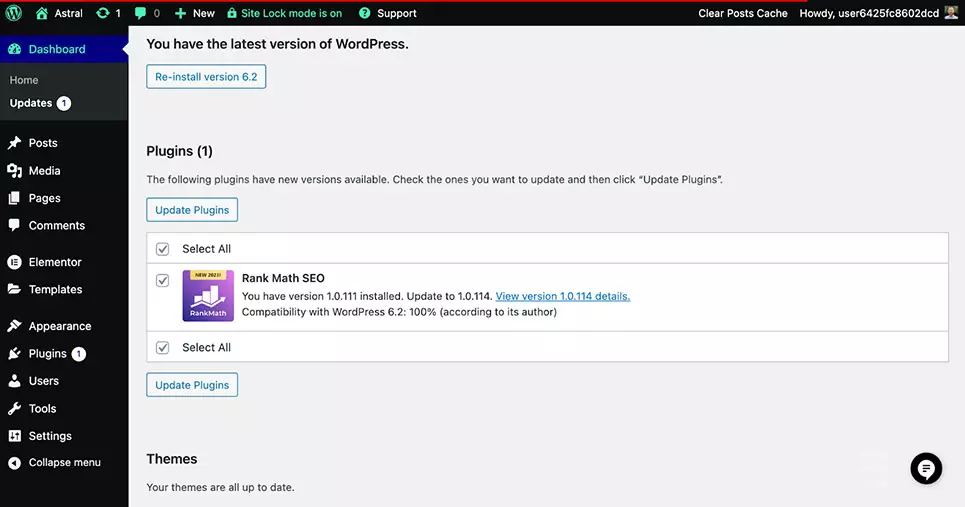
بروزرسانی وردپرس، تمها و افزونهها
بروزرسانیها برای حفظ امنیت و عملکرد صحیح سایت شما ضروری هستند. یکی از مهمترین نقاط ضعف سایتها که محل خوبی برای ورود بدافزارها و هکرها هست بروز یا آپدیت نبودن افزونههاست، بطوریکه سال ۱۳۹۸ شخصا بدلیل بروز نبودن پوسته دوم سایت مورد حمله قرار گرفتم و نیمی از مقالات و ۸۰ درصد کاربران در سایت حذف شدند. بنابراین این موضوع اهمیت بسیاری خواهد داشت. در ادامه آموزش طراحی سایت وردپرس با المنتور نحوه بروز نگه داشتن همه چیز آمده است:
وردپرس:
هنگامی که نسخه جدیدی از وردپرس در دسترس است، یک اعلان در پیشخوان وردپرس خود خواهید دید. برای بروزرسانی سایت خود دستورات را دنبال کنید.
تم ها:
برای بروزرسانی قالبها، نیز اعلانها را خواهید دید و کافیست روی بروزرسانی کلیک کنید تا فرآیند بروزرسانی انجام شود.
افزونهها:
با رفتن به “افزونهها” و “افزونههای نصبشده”، بروزرسانیهای افزونه را بررسی کنید. اگر بهروزرسانیها در دسترس باشند، اعلانی با گزینهای برای بهروزرسانی خواهید دید.
به یاد داشته باشید که قبل از بروز رسانی از سایت خود نسخه پشتیبان یا همان بکآپ تهیه کنید (به بخش بعدی مراجعه کنید)، زیرا گاهی اوقات بروز رسانی می تواند مشکلاتی ایجاد کند. ضمنا هرگز تا اتمام بروزرسانی کلیکی روی سایت نکنید که مشکلی پیش نیاید.
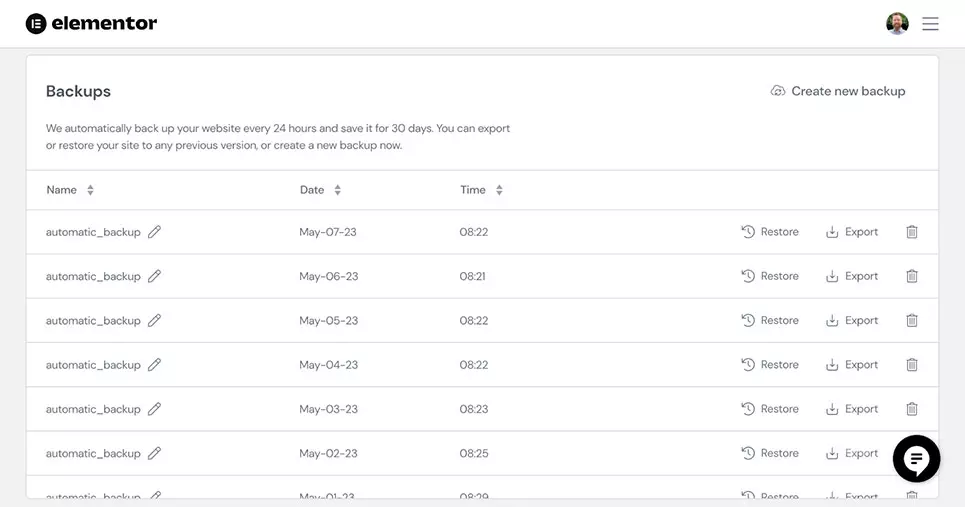
ایجاد پشتیبان
پشتیبانگیری منظم از وبسایت شما برای محافظت از محتوا و اطمینان از اینکه میتوانید به سرعت از هر گونه اتفاق ناگوار نجات پیدا کنید بسیار مهم است. بسیاری از میزبانهای وب، پشتیبانگیری منظم را ارائه میدهند، و در صورت بروز مشکل میتوانید روی کمک آنها حساب باز کنید اما با این حال در مواقعی که قرار هست تغییرات ساختاری یا بروزرسانی انجام دهید، بکآپ لحظهای بگیرید.
علاوه بر این، میتوانید از افزونهای مانند UpdraftPlus یا BackupBuddy برای ایجاد و مدیریت پشتیبانگیری استفاده کنید. پشتیبانگیریهای خود را برنامهریزی کنید تا بهطور خودکار اجرا شوند و نسخهها را در مکانی امن مانند سرویس ذخیرهسازی ابری یا هارد دیسک خارجی ذخیره کنید.
برای اینکه نسخه پشتیبان را از هاستتان دریافت کنید توصیه میکنم حتما به میزبان تیکت بزنید و جویای روش گرفتن بکآپ شوید معمولا دستورالعمل مخصوص هاست خود را در اختیار شما قرار خواهند داد.
نظارت بر عملکرد و امنیت وب سایت
بررسی مداوم عملکرد و امنیت وبسایت به شما کمک میکند تا مشکلات احتمالی را زودتر برطرف کنید و تجربهای یکپارچه برای بازدیدکنندگان خود فراهم کنید.
در ادامه آموزش طراحی سایت وردپرس با المنتور نحوه نظارت بر هر دو بخش را توضیح دادهام:
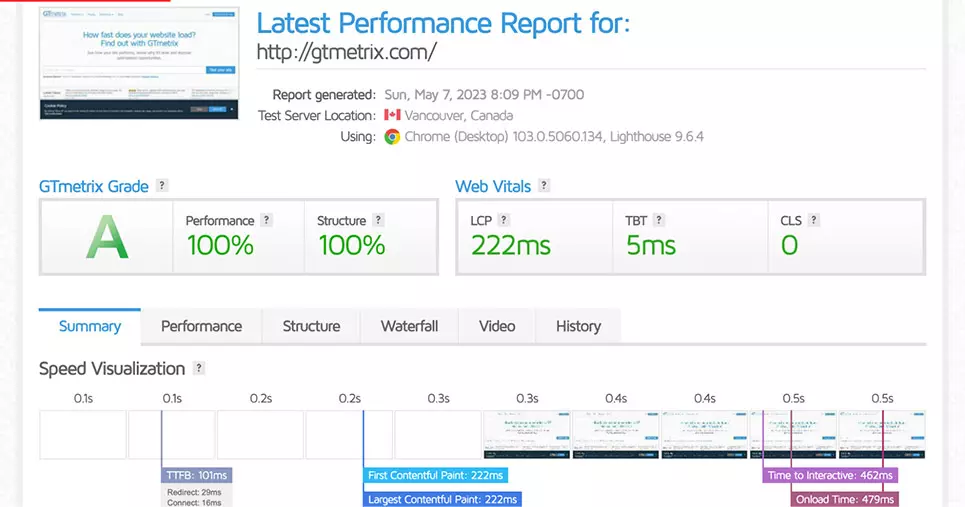
عملکرد
برای بررسی دقیق عملکرد سایت از ابزارهایی مانند Google PageSpeed Insights، GTmetrix یا Pingdom برای نظارت بر زمان بارگذاری سایت خود و شناسایی مناطقی که نیاز به بهبود دارند استفاده کنید. در دوره آموزش افزایش سرعت سایت نیز بطور کامل به این موضوع پرداختهایم تا چطور زیر ۱ ثانیه سایت شما لود شود.
امنیت
افزونه های امنیتی مانند Wordfence، Sucuri یا iThemes Security را نصب کنید تا از سایت خود در برابر هکرها، بدافزارها و سایر تهدیدها محافظت کنید. بطور منظم سایت خود را از نظر آسیب پذیری اسکن کنید و سریعاً هر مشکلی را برطرف کنید.
با نظارت و نگهداری فعال وبسایت کسبوکار خود، مطمئن خواهید شد که سایت بصورت روان و ایمن به کار خود ادامه می دهد و تجربه ای عالی را برای بازدیدکنندگان خود فراهم می کند.
اهمیت انتخاب هاست مناسب برای عملکرد و امنیت
وقتی صحبت از عملکرد و امنیت وب سایت می شود، انتخاب ارائه دهنده هاست می تواند تفاوت چشمگیری ایجاد کند. هاست نقش مهمی در تعیین سرعت، قابلیت اطمینان و امنیت وب سایت شما دارد. پس انتخاب یک هاست مناسب میتواند به رشد اورگانیک یک وبسایت و کاربری بهتر کمک خواهد کرد.
هاست نتافراز که پیشتر درباره آن در آموزش طراحی سایت وردپرس با المنتور گفتم برای وردپرس بهینه شده است و آن را به انتخاب ایده آل تبدیل می کند. این دارای مکانیسم های کش پیشرفته است که به صفحات وب سایت شما اجازه می دهد تا سریع و کارآمد بارگیری شوند و تجربه کاربری استثنایی را تضمین کنند. با ذخیرهسازی، دادههای متداول درخواستی، مانند HTML و فایلهای استاتیک، ذخیرهشده در یک شبکه تحویل محتوا (CDN) که در سرتاسر جهان در دسترس است، تضمین میکند که وبسایت شما بدون توجه به جایی که بازدید شما قرار دارد، سریع بارگیری میشود. بعلاوه، شما کنترل کاملی بر تنظیمات حافظه پنهان خود دارید و اطمینان حاصل می کنید که محتوای وب سایت شما همیشه به روز است.
علاوه بر کش، این هاست چندین تدابیر امنیتی را برای محافظت از وب سایت شما در برابر حملات مخرب اجرا کرده است. سرورهای آن مجهز به فایروال، اسکن بدافزار و سیستمهای تشخیص نفوذ هستند تا مطمئن شوند که وب سایت شما ایمن است.
با استفاده از هاست خوب، میتوانید خیالتان راحت باشد و بدانید که وبسایت شما بخوبی کار میکند و شما را آزاد میگذارد تا روی ایجاد و مدیریت وبسایت تجاری موفق خود تمرکز کنید.
اتمام سفر وردپرس شما
ما راه درازی را برای آموزش طراحی سایت وردپرس با المنتور از ابتدا پیموده ایم که مطابق با نیازهای منحصر به فرد شما طراحی شده است. در طول این سفر، درک اهمیت انتخاب یک نام دامنه سفارشی و ارائه دهنده میزبانی خوب، نصب وردپرس، پیکربندی تنظیمات اولیه، انتخاب و نصب یک تم، و سفارشیسازی ظاهر و عملکرد وب سایت شما از طریق داشبورد وردپرس را پوشش داده ایم.
ما همچنین به ایجاد محتوای جذاب با صفحات و پستها، نصب افزونههای ضروری برای ویژگیهای اضافهشده و نظارت بر ترافیک وبسایت پرداختیم. بهینه سازی وب سایت خود برای موتورهای جستجو با تکنیک های SEO، مانند استفاده از افزونه Yoast SEO، برای موفقیت سایت شما بسیار مهم است. علاوه بر این، حفظ منظم عملکرد و امنیت وب سایت شما کلید اصلی است.
اکنون که وب سایت وردپرس خود را ساخته اید، لازم است به یاد داشته باشید که سفر به اینجا ختم نمی شود. چشم انداز آنلاین به طور مداوم در حال تغییر است، و مهم است که از آخرین روندها و بهترین شیوه ها به روز بمانید. به یادگیری و بهبود وب سایت خود ادامه دهید تا بهترین تجربه ممکن را به بازدیدکنندگان خود ارائه دهید.
از این مرحله به بعد کار ما بر روی المنتور پرو آغاز خواهد شد و مسیر طراحی را آغاز خواهیم نمود پس به بخش دوم آموزش طراحی سایت وردپرس با المنتور پرو خیلی خوش آمدید. همراه این آموزش باشید تا به لِوِل بالاتر صعود کنید.
آشنایی با افزونه المنتور پرو
در ادامه آموزش طراحی سایت وردپرس با المنتور، بخشی که باید به آن توجه کنید، آشنایی با افزونه المنتور پرو است. المنتور پرو یک افزونه قدرتمند و کاربردی برای ساخت صفحات وب است که به شما امکان میدهد بدون نیاز به کدنویسی حرفهای، صفحاتی زیبا و جذاب بسازید.
با استفاده از المنتور پرو، میتوانید به راحتی الگوهای طراحی زیبا و قالبهای آماده را برای سایت خود انتخاب کنید. همچنین، با داشتن امکانات پیشرفته مانند ویرایشگر در حالت بصری، ساخت بخشها و المانهای سفارشی، ایجاد انیمیشنهای جذاب و افزودن افکتهای ویژه به صفحات وب، میتوانید تجربه کاربری بینظیری را برای بازدیدکنندگان خود ایجاد کنید.
به طور کلی، المنتور پرو با قدرت و انعطاف بالا، ابزاری موثر برای طراحان وب است که به آنها امکان میدهد بدون نیاز به دانش فنی عمیق، صفحات وب شگفتانگیزی را ایجاد کنند. با استفاده از این افزونه، میتوانید به راحتی و با سرعت بیشتری به طراحی و ساخت وبسایت خود بپردازید و نتایج حرفهای و جذابی را به دست آورید. شما در مقاله آشنایی با افزونه المنتور پرو بطور کامل درباره آن خواهید خواند.
چرا افزونه المنتور بهترین انتخاب برای طراحی سایت است؟
چرا افزونه المنتور بهترین انتخاب برای طراحی سایت است؟ در واقع، این افزونه به دلایل متعددی که در زیر توضیح داده میشود، یکی از پرطرفدارترین و قدرتمندترین افزونههای ساخت صفحات وردپرس است.
ابتدا، سادگی و آسانی استفاده از المنتور یکی از ویژگیهای برجسته آن است. با واسط کاربری بصری و دسترسی آسان به ابزارها و المانها، حتی کاربران مبتدی بدون دانش برنامهنویسی میتوانند به راحتی صفحات وب زیبا و حرفهای را طراحی کنند. علاوه بر این، المنتور پشتیبانی فوقالعاده از وردپرس را دارد و با همه قالبها و افزونههای موجود در این سیستم سازگاری کامل دارد.
در ضمن، افزونه المنتور دارای امکانات گستردهای است که به طراحان وب اجازه میدهد تا با انعطاف بیشتری صفحاتی منحصر به فرد را ایجاد کنند. المانهای متنوع و طیف گسترده ابزارها، انیمیشنها، افکتها و قابلیتهای ویژه دیگر، طراحان را قادر میسازد تا تجربه کاربری بینظیری را برای بازدیدکنندگان فراهم کنند و سایتهایی با ظاهری متفاوت و منحصر به فرد ایجاد کنند. به همین دلیل، افزونه المنتور به عنوان یک ابزار حرفهای و کامل برای طراحی سایتها شناخته میشود. در ادامه آموزش طراحی سایت وردپرس با المنتور نحوه تهیه افزونه المنتور را توضیح خواهم داد.
نحوه خرید افزونه المنتور پرو
برای خرید افزونه المنتور پرو، سه روش معمول وجود دارد، که در ادامه آموزش طراحی سایت وردپرس با المنتور به تفضیل به توضیح آنها خواهم پرداخت.
روش اول: خرید از سایت رسمی
اولین روش این است که مستقیماً از سایت رسمی المنتور به آدرس elementor.com خرید کنید. در این سایت، شما میتوانید نسخههای مختلف افزونه را ببینید و اطلاعات و قیمتهای مربوط به هر نسخه را کسب کنید. سپس میتوانید اقدام به خرید آن کنید و پس از پرداخت، افزونه المنتور پرو را دریافت کنید. این روش، روش رسمی و معتبری برای خرید افزونه است و اطمینان بیشتری از اصالت و پشتیبانی دارد. اما مشکل اصلی این هست که پرداخت دلاری در ایران کاری سخت و البته هزینه بالایی دارد.
روش دوم: خرید از سایت المنتوریها
اما روش دومی که پیشنهاد میکنم این هست که از سایت خود ما آخرین نسخه المنتور پرو که شامل هوش مصنوعی کامل هست تهیه کنید. این افزونه در سایت ما بصورت نسخه نامحدود هست و میتوانید در هر تعداد دامینی که نیاز دارید آن را استفاده کنید. بصورت مرتب نیز میتوانید بروزرسانیهای رسمی را انجام دهید و در صورت بروز هر مشکلی ما بلافاصله آن را برطرف میکنیم و نسخه تازه تری را در اختیارتان قرار خواهیم داد.
شما میتوانید آخرین نسخه را در سایت ما در بخش افزونه المنتور پرو تهیه کنید.
روش سوم: خرید از سایر سایتهای ایرانی
روش سوم برای تهیه افزونه المنتور پرو این است که از سایتهای المنتوری ها یا فروشگاههای معتبر وردپرس استفاده کنید. این سایتها، نسخههای قانونی و اصلی افزونه را به قیمتهای متناسب ارائه میدهند. شما میتوانید این سایتها را جستجو کرده و به دنبال نسخههای المنتور پرو باشید. در این روش، ممکن است برخی از سایتها نسخههای پیشرفتهتر را با قابلیتهای اضافی ارائه دهند. قبل از خرید از این سایتها، حتماً به نقد و بررسیها، اعتمادپذیری سایت و قابلیت بهروزرسانیها توجه کنید تا از خرید از منابع قابل اعتماد و مطمئن برخوردار شوید.
نحوه نصب افزونه المنتور پرو
در ادامه آموزش طراحی سایت وردپرس با المنتور به سراغ نحوه نصب افزونه المنتور پرو خواهیم رفت. برای نصب نسخه افزونه المنتور انجام چند گام که در ادامه توضیح میدهم کافیست:
گام اول: نصب افزونه المنتور رایگان
در قدم اول برای اینکه نسخه پرو را نصب کنید ابتدا باید افزونه رایگام المنتور را از مخزن افزونهها نصب و فعال کنید. کافیست از پنل سمت راست پیشخوان وردپرس به بخش افزونهها و افزودن مراجعه کنید.
گام دوم: جستجوی افزونه
در این مرحله افزونه المنتور elementor را جستجو میکنم و سپس روی نصب و بعد از آن فعال کنید کلیک میکنیم.
گام سوم: بارگذاری افزونه پرو
در این بخش مجدد به بخش افزونهها و افزودن بروید و سپس روی دکمه “بارگذاری افزونه” در بالای صفحه میزنیم و “choose file” را میزنیم و فایل مذکور را بارگذاری میکنید.
گام آخر: نصب و فعالسازی
در مرحله آخر پس از بارگذاری کافیست تا فایل بارگذاری شده را نصب و سپس فعال کنید. به این شکل افزونه پرو در کنار افزونه رایگان فعال شده و میتوانید بخوبی از امکانات آن استفاده کنید.
در ادامه آموزش طراحی سایت وردپرس با المنتور طراحی یک سایت را آغاز خواهیم نمود.
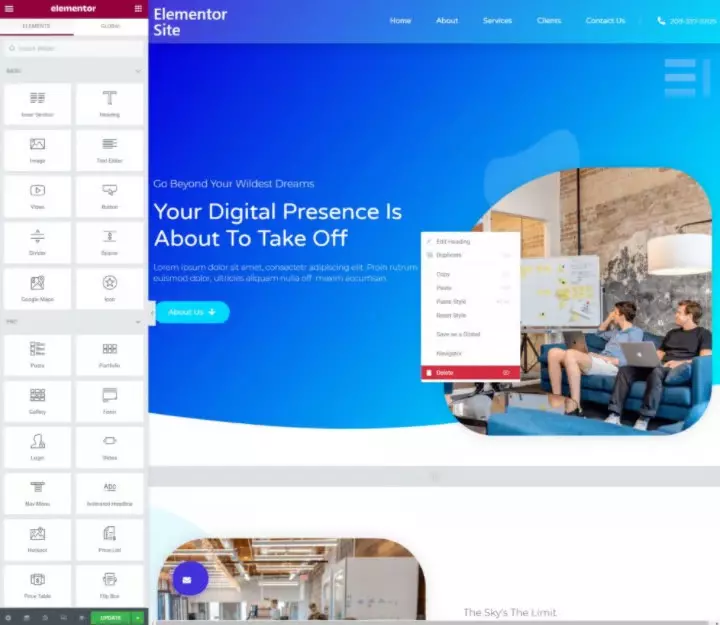
نحوه استفاده از Elementor در وردپرس
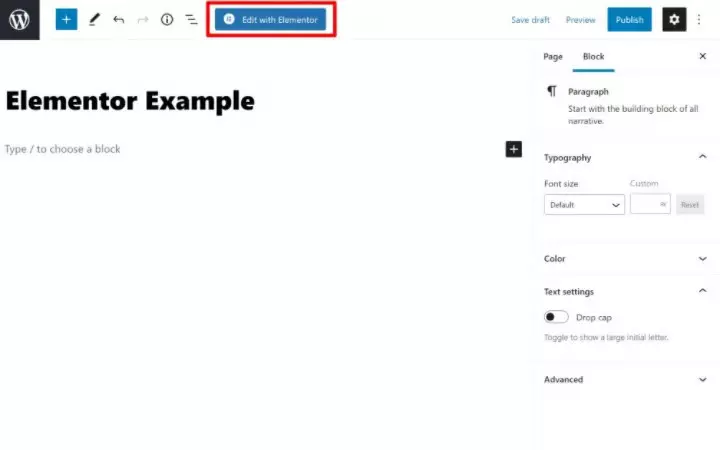
اکنون که المنتور را نصب کردید، بیایید در مورد نحوه استفاده از المنتور پروبرای ایجاد اولین طراحی و ساخت وب سایت خود صحبت کنیم. برای شروع، یک پست یا صفحه جدید ایجاد کنید و روی دکمه ویرایش با المنتور کلیک کنید تا ویرایشگر المنتور راه اندازی شود.
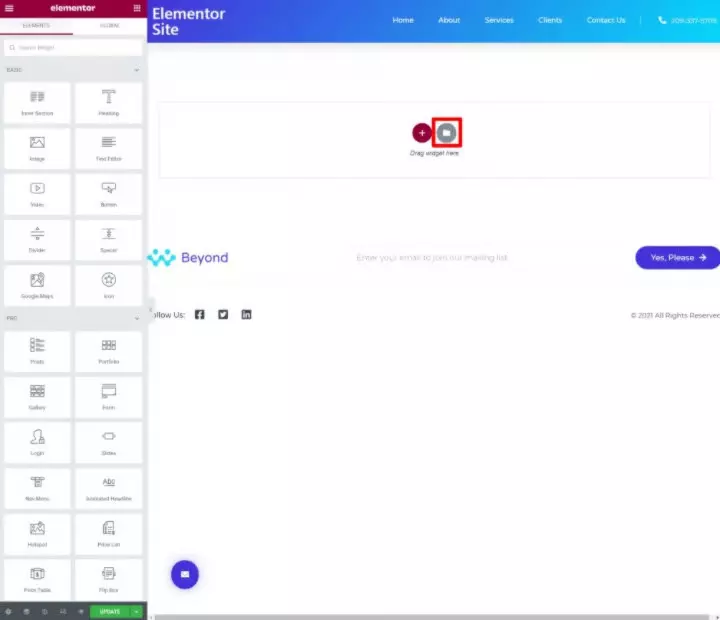
اکنون باید یک پیش نمایش زنده از طرح خود در سمت چپ به همراه نوار کناری المنتور در سمت راست مشاهده کنید. برای صرفه جویی در زمان، می توانید یک الگوی از پیش ساخته شده را با کلیک کردن روی نماد کتابخانه وارد کنید:
هنگامی که الگو را اضافه کردید، بوم صفحه خود را به عرض کامل با کلیک بر روی نماد چرخ دنده در گوشه سمت چپ پایین برای باز کردن قسمت تنظیمات صفحه و در قسمت طرحبندی صفحه، تمام عرض المنتور را انتخاب کنید. البته نوع انتخاب بطور کلی در دست شماست اما در این آموزش طراحی سایت وردپرس با المنتور صرفا مصالی زذیم.
اکنون، شما آماده شروع ویرایش هستید. ابتدا، شما بایستی ساختار اصلی المنتور را درک کنید. طراحی المنتور از سه بخش اصلی تشکیل شده است:
بخش ها:
این بخش ها با Section صفحه را به ردیف های افقی تقسیم می کنند. شما میتوانید تا ۱۰ ستون رو در یک بخش ایجاد کنید و ابزارکهای مورد نظر را در آن ایجاد کنید.
ستونها:
ستونها به داخل بخشها میروند و به شما اجازه میدهند بخش را به ستونهای عمودی تقسیم کنید. شما میتوانید هر ستون را بطور مجزا طراحی کنید و در هر ستون از یک نوع ابزارک استفاده کنید یا بصورت واحد از همه به یک شکل استفاده نمایید.
ابزارک ها:
ابزارکها همان چیزی است که شما برای افزودن محتوا استفاده می کنید. می توانید ویجت های خود را در یک ستون قرار دهید (و سپس ستون در داخل بخش قرار می گیرد). ابزارکها میتوانند از جنس متن، تصویر، ویدیو، انیمیشن باشند.
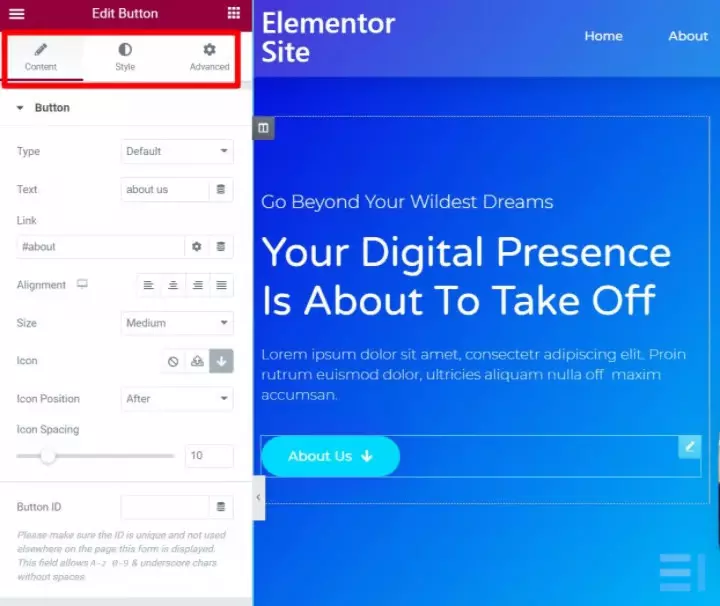
برای افزودن ویجت جدید به الگوی خود، کافی است آن را از نوار کناری بکشید و داخل ستونها قرار دهید. اگر می خواهید یک ویجت موجود را حذف کنید، کافیست روی آن کلیک راست کرده و Delete یا حذف را انتخاب کنید:
برای تغییر تنظیمات و طراحی یک ویجت، ستون یا بخش، تنها کاری که باید انجام دهید این است که آن را انتخاب کنید تا تنظیمات آن در نوار کناری باز شود:
در ادامه آموزش طراحی سایت وردپرس با المنتور به برخی از ویژگیهای پیشرفته المنتور میپردازم.
نحوه استفاده از ویژگی های پیشرفته در المنتور
اکنون که میدانید اصول اولیه در المنتور چگونه کار میکند، اجازه دهید در مورد برخی از ویژگیهای پیشرفتهتر صحبت کنیم که میتوانید از آنها برای ساختن وبسایتهای بسیار بهتر با المنتور پرو استفاده کنید.
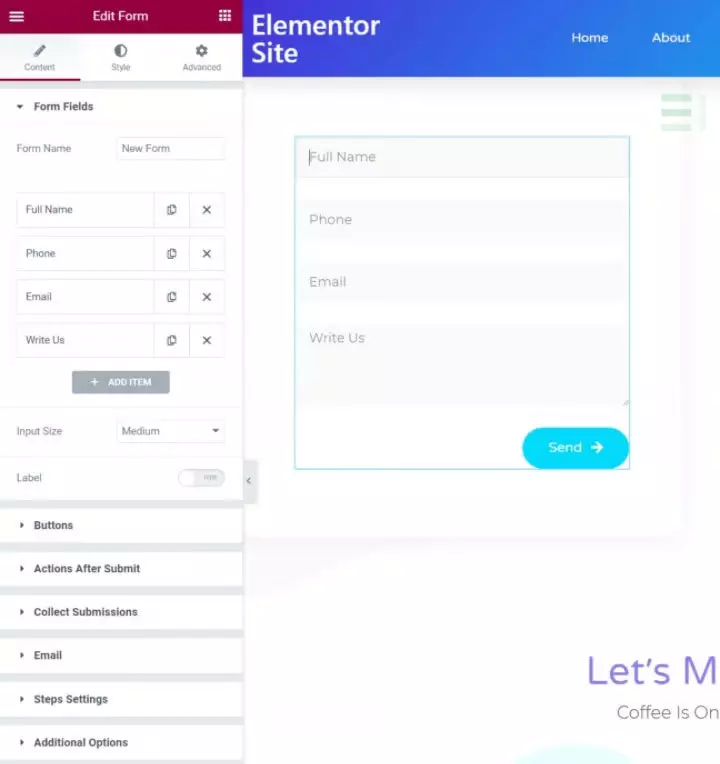
ویجت فرم
ویجت فرم المنتور یک فرمساز انعطاف پذیر است که میتواند به شما کمک کند نیاز به استفاده از یک افزونه فرمساز جداگانه را از بین ببرید.
همچنین میتوانید از آن برای فرمهای تماس، فرمهای تولید سرنخ یا لید که به سرویس ایمیل مارکتینگ مورد علاقهتان یا CRM متصل میشوند و سایر موارد استفاده کنید.
شما می توانید فرم های ارسالی خود را مستقیماً از داشبورد وردپرس خود مشاهده کنید و همچنین می توانید اعلان های ایمیل سفارشی و پیام های تأیید را در صورت نیاز تنظیم کنید.
برای ایجاد اولین فرم خود، کافی است ویجت Form را به هر طرح المنتور اضافه کنید:
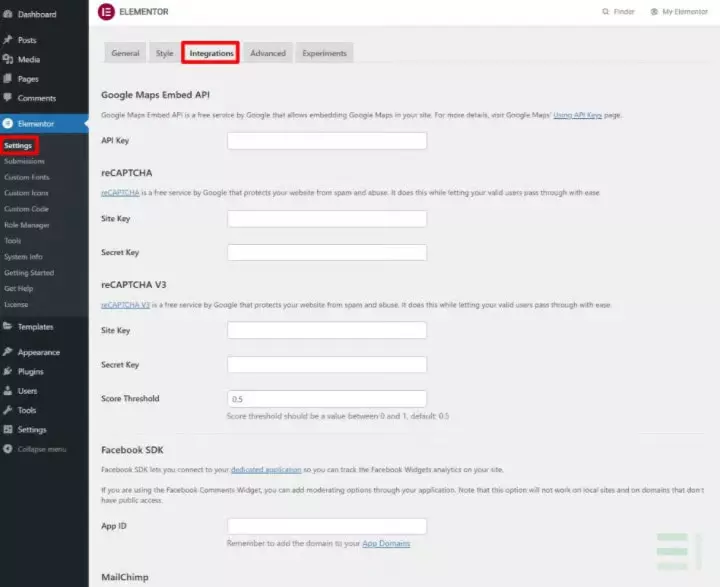
یکپارچهسازی
یکپارچهسازی داخلی المنتور به شما کمک می کند تا سایت خود را با اتصال به سایر ابزارهای شخص ثالثی که استفاده می کنید ارتقا دهید.
ما قبلاً به یکی از کاربردهای کلیدی این ادغام ها در بالا اشاره کردیم. ویجت فرم. به لطف ادغامهای داخلی، می توانید ویجت Form را به راحتی به سرویس هایی مانند Mailchimp و HubSpot متصل کنید. شما همچنین یک ادغام Zapier دریافت می کنید تا بتوانید به هزاران برنامه در Zapier متصل شوید.
فراتر از این ابزارهای بازاریابی، المنتور همچنین با هزاران افزونه، شبکه های اجتماعی و خدمات دیگر ادغام می شود.
اگر میخواهید لیست کامل یکپارچهسازی را ببینید، میتوانید تمام ادغام های المنتور را در مسیر المنتور | تنظیمات | یکپارچه سازی بروید:
تمساز
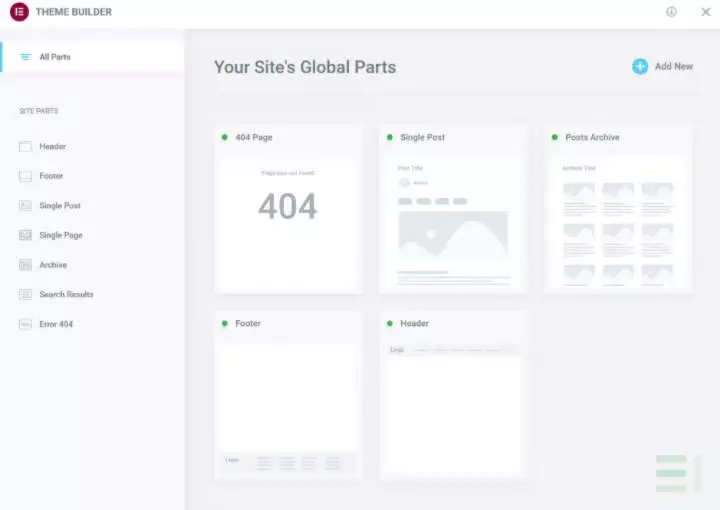
المنتور Theme Builder به شما امکان می دهد ویرایشگر المنتور را بصورت بصریدر اختیار بگیرید و از آن برای طراحی کل وب سایت خود استفاده کنید. به طور خاص، می توانید فایل های قالب را برای بخش های مختلف سایت خود ایجاد کنید، از جمله:
- سربرگ و پاورقی (header & footer)
- بخش تک یا single (مثلاً الگویی که همه یا برخی از پست های وبلاگ شما از آن استفاده می کنند)
- آرشیو (به عنوان مثال صفحه ای که پست های وبلاگ شما را فهرست می کند)
اساسا، دیگر نیازی به تم ندارید زیرا المنتور به شما اجازه می دهد تا هر قسمت از طراحی خود را کنترل کنید. به همین دلیل است که ما تم رایگان Hello را توصیه کردیم. به عنوان یک بوم پایه سَبُک عمل می کند که می توانید با استفاده از المنتور Theme Builder سایت خود را طراحی کنید.
برای سایت های وردپرس سفارشی پیشرفته تر، المنتور همچنین به شما امکان می دهد محتوای پویا را از فیلدهای سفارشی که با افزونه هایی مانند Advanced Custom Fields اضافه کرده اید، وارد کنید.
برای شروع کار با اولین قالب تمساز، به قالب ها | Theme Builder بروید.
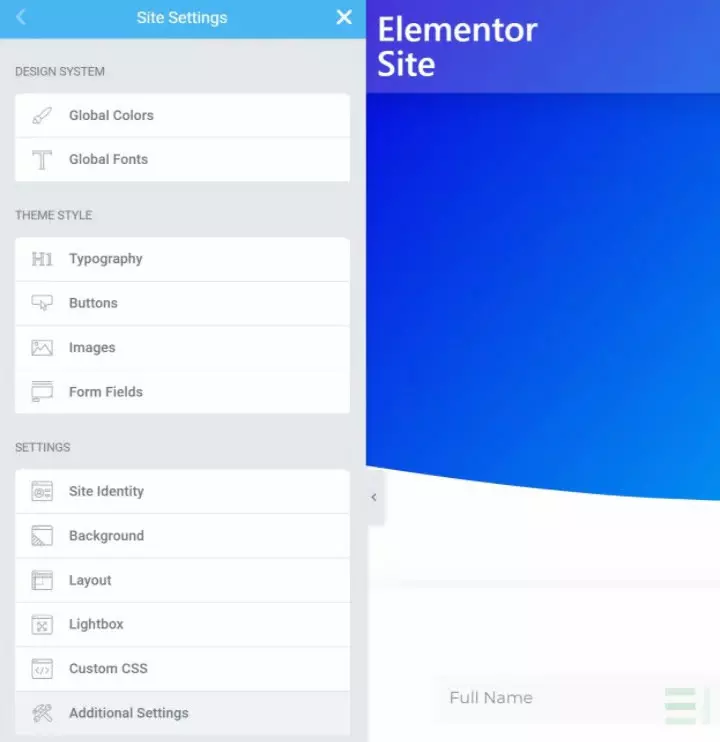
تنظیمات جهانی
ویژگی تنظیمات جهانی المنتور پرو به شما کمک میکند تا سیستم طراحی سایت خود را ایجاد و مدیریت کنید تا بتوانید از ثبات در کل سایت خود اطمینان حاصل کنید و گردش کار خود را سرعت بخشید.
اساساً، ویژگی تنظیمات جهانی یک منطقه را در اختیار شما قرار میدهد که در آن میتوانید رنگها، تایپوگرافی، دکمهها، تنظیمات تصویر، فیلدهای فرم و موارد دیگر را در سراسر سایت خود تعریف کنید.
هر زمان که طرح جدیدی ایجاد میکنید، به طور خودکار تنظیمات آن را از تنظیمات جهانی شما به ارث میبرد. و اگر چیزی را در تنظیمات جهانی تغییر دهید، این تغییر به طور خودکار در کل سایت شما اعمال خواهد شد.
البته، شما هرگز در بند تنظیمات جهانی نیستید و همیشه این گزینه را دارید که طرح را به طور کامل بر اساس صفحه به صفحه سفارشی کنید. اما با تنظیمات جهانی، میتوانید اطمینان حاصل کنید که طرحهای پیشفرض شما دقیقاً به همان شکلی که میخواهید به نظر میرسند و در سراسر سایت شما سازگار هستند.
برای دسترسی به تنظیمات جهانی، هنگام کار در ویرایشگر، روی منوی همبرگر در گوشه سمت راست بالای نوار کناری المنتور کلیک کنید و تنظیمات سایت را انتخاب کنید.
پاپ آپ Builder
پاپ آپ ها می توانند برای بازاریابی، ناوبری، تجربه کاربری و موارد دیگر بسیار مفید باشند. با المنتور پرو، به لطف المنتور Popup Builder میتوانید از افزونه پاپ آپ جداگانه صرفنظر کنید.
با استفاده از ویرایشگر تصویری، کشیدن و رها کردن المنتور، میتوانید موارد زیر را بسازید:
- پنجره های لایت باکس
- نوارهای اعلان
- پرکننده های تمام صفحه
- اسلایدها
- و غیره.
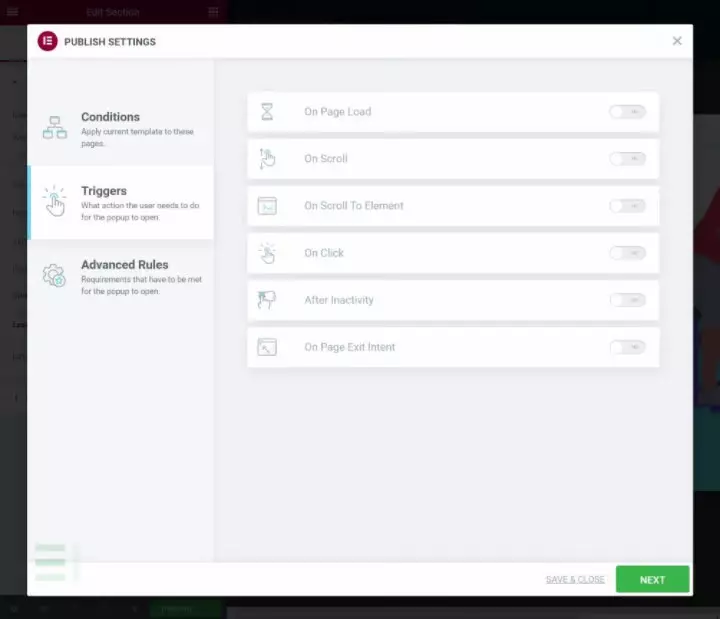
شما کنترل کامل روی بوم و محل قرارگیری پنجره خود را خواهید داشت و می توانید از تمام ویجتهای المنتور در طراحی های خود استفاده کنید.
آیا می خواهید یک پاپآپ دخبره ایمیل ایجاد کنید؟ فقط ویجت فرم را اضافه کنید و آن را به سرویس بازاریابی ایمیلی خود متصل کنید. آیا می خواهید یک پنجره فرم ورود به سیستم ایجاد کنید؟ فقط ویجت ورود را اضافه کنید. می خواهید یک اعلامیه ایجاد کنید؟ فقط یک متن و شاید یک دکمه اضافه کنید.
پس از اتمام طراحی، می توانید از قوانین هدفگیری برای کنترل مکان نمایش پاپآپ و اینکه چه کسی باید آن را ببیند استفاده کنید. به علاوه، همچنان قوانین راهاندازی پیشرفته از جمله قصد خروج را دریافت خواهید کرد.
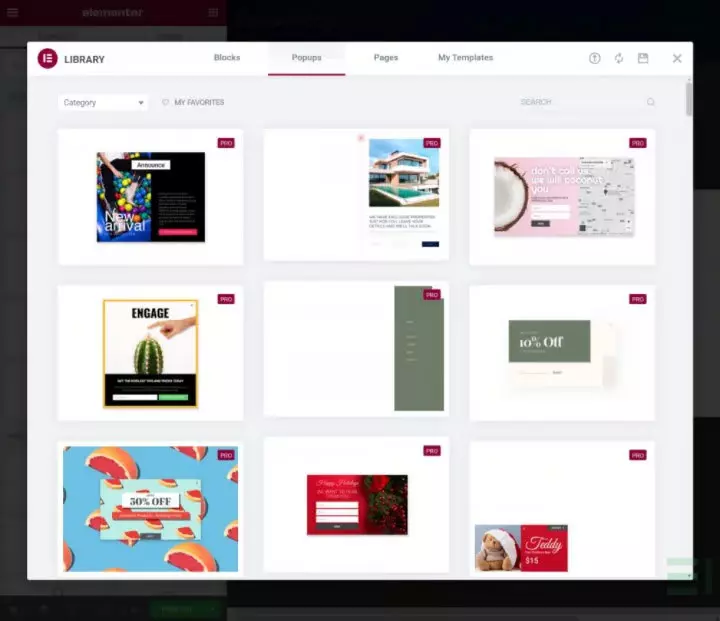
برای ایجاد اولین پاپآپ، کافی است به قسمت قالبها | Popups در داشبورد وردپرس خود بروید و شروع به ساخت کنید. میتوانید پنجرههای بازشو را از ابتدا طراحی کنید یا از میان دهها الگوی از پیش ساخته شده انتخاب کنید:
آشنایی با بخشهای اصلی طراحی سایت
در این بخش از آموزش طراحی سایت وردپرس با المنتور قصد دارم با مهمترین بخشها برای طراحی سایت آشناتون کنم. البته تمامی بخشها بطور تصویری و جامعتری نیز در اختیار شماست. اما بریم ببینیم کدام بخشها برای طراحی سایت با المنتور اهمیت دارند:
هدر یا سربرگ
یکی از مهمترین بخشهای هر وبسایت هدر یا سربرگ سایت هست. جایی که شما امکان دسترسی به مهمترین لینکهای سایت نظیر فروشگاه، بلاگ یا تماس با ما را خواهید داشت. برای اینکه هدر خوبی طراحی کنید لازم هست ۲ اقدام انجام دهیم که در ادامه آموزش طراحی سایت وردپرس با المنتور به آن میپردازم:
ایجاد فهرست
پیش از اینکه بخواهیم هدر را ایجاد کنیم بایستی آیتمهای مورد نظر را ایجاد کنیم. آیتمهای مورد نظر نیز از میان برگهها، دستهها و حتی بصورت لینک دلخواه قابل ایجاد کردن هستند.
برای ایجاد فهرست، باید از پنل سمت راست به “نمایش” و سپس “فهرستها” مراجعه کنید. در این قسمت شما میتوانید یک فهرست اختصاصی ایجاد کنید، تنها کافیست از بخش سمت راست “افزودن گزینههای فهرست” برگه یا سایر مواردی که میخواهید در فهرست باشند اضافه میکنید.
در ادامه شما میتوانید نام دلخواهی را به هر یک از آیتمهای منو بدهید و اگر تنظیمات خاصی نیاز دارید بر روی آنها اعمال کنید.
طراحی هدر
در بخش دوم باید هدر را طراحی کنید. برای این کار میتوانید به بخش “قالبها” در پنل سمت راست بروید و روی “ThemeBuilder” کلیک کنید. از همین مسیر شما میتوانید هدر جدیدی را اضافه کنید. که در ادامه در ویدیو زیر روش کامل طراحی هدر را آموزش میدهم.
فوتر یا پاورقی
بخش مهم دیگری که استفاده از آن در سایتها رایج است و در این آموزش طراحی سایت وردپرس با المنتور به آن میپردازیم طراحی فوتر یا پاورقی سایت است. این بخش در پایین سایت قرار میگیرد و همچون هدر دسترسیها یا اطلاعاتی را به کاربر میدهد.
برای طراحی فوتر با المنتور بایستی به مسیر “قالبها” و سپس “themeBuilder” بروید و از آنجا یک فوتر ایجاد کنید. فوترها بنابهسلیقه شما میتوانند تک ستون یا بیشتر باشند. در ادامه ویدیویی جهت آشنایی شما با این بخش قرار داده شده. البته یادتون باشه که استراتژی طراحی در این بخش برای هر طراحی ممکن است متفاوت باشد.
صفحات اصلی
اقدام بعدی که طراحان سایت وردپرسی انجام میدهند ایجاد صفحات مختلف همچون صفحات اصلی، صفحات درباره ما، تماس با ما یا سایر صفحات است. این صفحات کاملا بر اساس نیاز و سلیقه آنها طراحی خواهد شد.
ساختار صفحات، بخش بندی و ستونها در صفحات مختلف متفاوت است. و شما با استفاده از این موارد به همراه ابزارکهای مورد نیازتون میتوانید صفحات را طراحی کنید. در این آموزش طراحی سایت وردپرس با المنتور من نمونهای از این صفحات را برای شما بصورت ویدیویی طراحی میکنم تا نمونهای واقعی را مشاهده کنید.
برای طراحی صفحات اصلی شما از ۲ بخش میتوانید اقدام کنید. یا یک برگه ایجاد کنید و با استفاده از المنتور شخصیسازی کنید و یا از بخش “قالبها” و “ThemeBuilder” با افزودن “صفحه تکی” میتوانید طراحی را آغاز کنید.
آرشیوها
بخش مهم بعدی آرشیوها هستند. آرشیوها صفحاتی هستند که امکان مشاهده بلاگها، دستهها، محصولات و سایر بخش ها را به شما میدهند.
برای ایجاد آرشیوها شما باید به بخش “قالبها” و سپس “ThemeBuilder” و “آرشیو” مراجعه کنید و آرشیو مورد نظر را ایجاد کنید.
ووکامرس و راهاندازی فروشگاه
بسیاری از کسانی که قصد راهاندازی سایت دارند قطعا هدف فروش دارند. افزونه فروشگاهی ووکامرس به شما این امکان را میدهد تا فروشگاه محصولات فیزیکی و مجازی خود را ایجاد کنید.
برای راهاندازی فروشگاه خود کافیست به بخش “افزونهها” بروید و “افزودن” را بزنید و سپس Woocommerce را جستجو کنید و سپس نصب و فعال کنید.
حالا شما دسترسی به بخش فروشگاهی دارید که در ادامه آموزش طراحی سایت وردپرس با المنتور در ویدیو نحوه راهاندازی فروشگاه و ایجاد محصول را با هم بررسی میکنیم.
همچنین شما میتوانید در بخش افزونهها “افزونه ووکامرس فارسی” را نیز جهت بهینه کردن ووکامرس نصب و فعال کنید. که در کنار آموزش ویدیویی خواهید دید.
پایان آموزش
خب آموزش طراحی سایت وردپرس با المنتور پرو به اتمام رسید. در این آموزش ما از خرید دامنه تا راه اندازی کامل سایت در کنار شما بودیم. طراحی سایت نیاز به تمرین زیاد دارد و برای کسب درآمد بهتر باید نمونههای متعددی را دیده و انجام داده باشید.
سعی کنید افزونهها و ابزارکهای مختلف را تست کنید و برای رسیدن به سبک خاص خودتون زمان بدهید. شما در این آموزش کار با وردپرس و المنتور را آموختید. سعی کردیم آموزش کامل و قدم به قدمی را ارائه بدهیم. شما میتوانید در بخش کامنتها سوالات و مشکلات خود را مطرح بفرمایید تا من بطور دقیق آن را توضیح دهم. موفق باشید.














































قوانین ثبت دیدگاه